パソ君
・2行目以降を1文字下げる方法ある?
こんな疑問にお答えします。
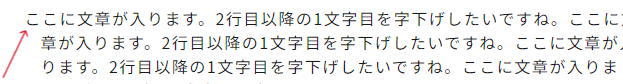
デザインカンプによっては、下記みたいに箇条書きのような実装をしますよね。

この時、2行目以降はインデントされているかと。
実はこのインデントするレイアウト、簡単に実装可能です。

ジト
すぐにできるよ!
ということで、この記事では「CSSで2行目以降を1文字インデント(下げる)する」について解説していきます!
この記事でわかること
CSSで2行目以降を1文字インデント(下げる)する
目次
【裏技】CSSで2行目以降を1文字インデント(下げる)する【コピペOK】
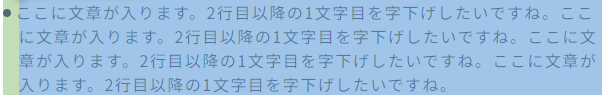
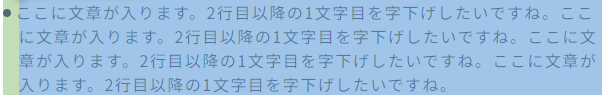
そんな2行目以降を1文字インデントしたサンプルがこちら↓
See the Pen 2行目以降をインデント下げる➀ by jito-coder (@jito-coder) on CodePen.
<ul class="list">
<li class="list__item">ここに文章が入ります。2行目以降の1文字目を字下げしたいですね。ここに文章が入ります。2行目以降の1文字目を字下げしたいですね。ここに文章が入ります。2行目以降の1文字目を字下げしたいですね。ここに文章が入ります。2行目以降の1文字目を字下げしたいですね。</li>
<li class="list__item">ここに文章が入ります。2行目以降の1文字目を字下げしたいですね。ここに文章が入ります。2行目以降の1文字目を字下げしたいですね。ここに文章が入ります。2行目以降の1文字目を字下げしたいですね。ここに文章が入ります。2行目以降の1文字目を字下げしたいですね。</li>
<li class="list__item">ここに文章が入ります。2行目以降の1文字目を字下げしたいですね。ここに文章が入ります。2行目以降の1文字目を字下げしたいですね。ここに文章が入ります。2行目以降の1文字目を字下げしたいですね。ここに文章が入ります。2行目以降の1文字目を字下げしたいですね。</li>
<li class="list__item">ここに文章が入ります。2行目以降の1文字目を字下げしたいですね。ここに文章が入ります。2行目以降の1文字目を字下げしたいですね。ここに文章が入ります。2行目以降の1文字目を字下げしたいですね。ここに文章が入ります。2行目以降の1文字目を字下げしたいですね。</li>
</ul>.list__item {
font-size: 16px;
line-height: 1.5;
margin-bottom: 2em;
text-indent: -1em;
padding-left: 1em;
}
.list__item::before {
content: "";
display: inline-block;
width: .5em;
height: .5em;
line-height: 1.5;
margin-bottom: 2px;
margin-right: 5px;
background-color: #000066;
border-radius: 100%;
}コードの中で重要な点がこちら↓
- 「text-indent」で1文字目を左にする
- 「padding-left」で全体を右にする
- 疑似要素等で丸や※を作成
順に解説してきます。
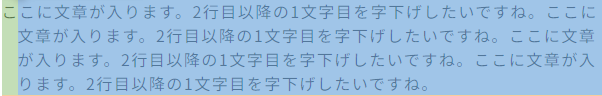
まず「text-indent」を使って、1行目の1文字目だけ左に移動させます。

.list__item {
text-indent: -1em;
}値を「-1em;」にすることで、「1行目の1文字目を、マイナス値に対して、1文字分の大きさ字下げする」ことができます。
続いて「padding-left」を使って、全行の文字を右に移動させます。

.list__item {
text-indent: -1em;
padding-left: 1em;
}値はtext-indentで指定した数値を、指定します。
今回でいうと「1em」ですね。
あとはデザインカンプ通りに、疑似要素等を使って丸や※を実装していきましょう。

.list__item::before {
content: "";
display: inline-block;
width: .5em;
height: .5em;
line-height: 1.5;
margin-bottom: 2px;
margin-right: 5px;
background-color: #000066;
border-radius: 100%;
}これで2行目以降インデントする実装ができました。
まず「text-indent」を使い、1行目の1文字目だけ左マイナス値にもってくる。

次に「padding-left」を使い、全行を右にもってくる。

で、疑似要素等を使い頭アイコンを作成する。

これでインデントする実装が可能です。
【裏技】CSSで2行目以降を1文字インデント(下げる)する【コピペOK】:まとめ
- 「text-indent」で1文字目を左にする
- 「padding-left」で全体を右にする
- 疑似要素等で丸や※を作成

ジト
2行目以降を1文字インデントする時はためしてみてね!