・CSSでテキスト文字をグラデーションにする方法は?
こんな疑問にお答えします。
たまにデザインで、文字がグラデーションになっているのを見ますよね。

画像で反映させても良いですが、実はCSSで反映することも可能です。
それも結構簡単に実装できちゃいます。

すぐにできるよ!
ということで、この記事では「CSSでテキスト文字をグラデーションにする方法」について解説していきます!
CSSでテキスト文字をグラデーションにする方法
目次
【簡単】CSSでテキスト文字をグラデーションにする方法【コピペOK】
基本となるサンプルがこちら↓
See the Pen ➀文字グラデーション by jito-coder (@jito-coder) on CodePen.
.txt01 {
background: -webkit-linear-gradient(0deg, #000066, #ffffff);
color: #000066;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}重要なコードがこちら↓
- グラデーションの背景色をつける
- 背景をテキストの形に切り抜く
- テキストの色を透明にする
- 非対応用にcolorを指定しておく
順に見ていきましょう。
まず初期状態。デフォルトの文字色です。

ここにグラデーションの背景色をいれます。

background: -webkit-linear-gradient(0deg, #000066, #ffffff);向きや色、数値はデザインに沿ってカスタマイズしましょう。
続いて「background-clip」を使い、テキストの形に背景を切り抜きます。

-webkit-background-clip: text;どうなった??と初見思いますよね。
簡単に説明すると「テキストそのものの後ろに背景色がついた状態」です。
つまりこの状態だと、背景色はテキストに隠れて見えていません。
ということは、このテキスト自体の色を透明にしたら・・・
テキスト自体の色を透明にします。すると背景色が表示されます↓

-webkit-text-fill-color: transparent;これでテキストの色をグラデーションで表示することができました!
最後にCSSが非対応のブラウザ用に、colorを指定しておきます。
今回の例でいうと3行目ですね↓
.txt01 {
background: -webkit-linear-gradient(0deg, #000066, #ffffff);
color: #000066;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}これでもしグラデーションが効かないブラウザでも、「#000066」の色がテキストに表示されるようになります。
【簡単】CSSでテキスト文字をグラデーションにする方法【カスタマイズ】
See the Pen ➀蛍光ペンマーカー by jito-coder (@jito-coder) on CodePen.
.txt01 {
background: -webkit-linear-gradient(0deg, #000066, #ffffff);
color: #000066;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.txt02 {
background: -webkit-linear-gradient(0deg, #e03400 0% , #581500 30%, #0059ff 70%);
color: #e03400;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.txt03 {
background: -webkit-linear-gradient(30deg, #ffbfea 0% , #d400ff 30%, #ffbfea 70%);
color: #ffbfea;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
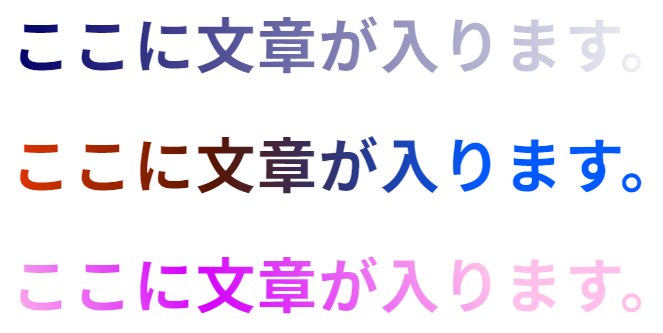
}「-webkit-linear-gradient」部分の、向き・色・数値を変更すればカスタマイズできます。
ここをデザインに沿って変更しましょう。
【簡単】CSSでテキスト文字をグラデーションにする方法【コピペOK】:まとめ
- グラデーションの背景色をつける
- 背景をテキストの形に切り抜く
- テキストの色を透明にする
- 非対応用にcolorを指定しておく

文字をグラデーションにしたい場合は試してみてね!