
・tableを角丸にする方法は?
こんな疑問にお答えします。
デザインによってはtableが角丸になっている時がありますよね。
通常ならborder-radiusを使えば角丸を実装できますが、、tableには普通に指定しても角丸にはできません。。
ちょっと違う手口を使う必要があるんですよね。

このやり方は覚えておきたい!
ということで、この記事では「table(テーブル)を角丸にする方法」について解説していきます!
・table(テーブル)を角丸にする方法
目次
【解決】table(テーブル)を角丸にする方法【HTML・CSS】
tableを角丸にしたいと思い、border-radiusを指定してもうまくいきません。。
少し工夫が必要です。
そんな工夫をして角丸テーブルにしたサンプルがこちらになります。
See the Pen Untitled by jito-coder (@jito-coder) on CodePen.
角丸になってますよね!
<table class="table">
<tbody>
<tr>
<th>題名</th>
<td>詳細が入ります</td>
</tr>
<tr>
<th>題名 </th>
<td>詳細が入ります</td>
</tr>
</tbody>
</table>.table {
table-layout: fixed;
width: 100%;
max-width: 500px;
margin: 50px auto;
border-spacing: 0;
border-collapse: separate;
border-radius: 10px;
border-top: 1px solid #000066;
border-left: 1px solid #000066;
}
.table th, .table td {
padding: 10px;
background-color: papayawhip;
border-right: 1px solid #000066;
border-bottom: 1px solid #000066;
}
.table th {
width: 100px;
text-align: center;
}
.table tr:first-child th {
border-radius: 10px 0 0 0;
}
.table tr:first-child td {
border-radius: 0 10px 0 0;
}
.table tr:last-child th {
border-radius: 0 0 0 10px;
}
.table tr:last-child td {
border-radius: 0 0 10px 0;
}角丸テーブルにする手順がこちら↓
- tableタグに「border-collapse」を指定
- tableタグに「border-spacing」を指定
- tableタグに「border-radius」を指定
- tableタグに「border-top」と「border-left」を指定
- td,thに「border-right」と「border-bottom」を指定
- 四角のtd,thのみに「border-radius」を指定
順に見ていきましょう!
まずtableタグに対して「border-collapse: separate;」を指定します。
table {
border-collapse: separate;
}border-collapseとは、テーブルの重なりを指定するためのプロパティのこと。
これを「separate」にすることで、セル通しにスペースができ離すことができます。
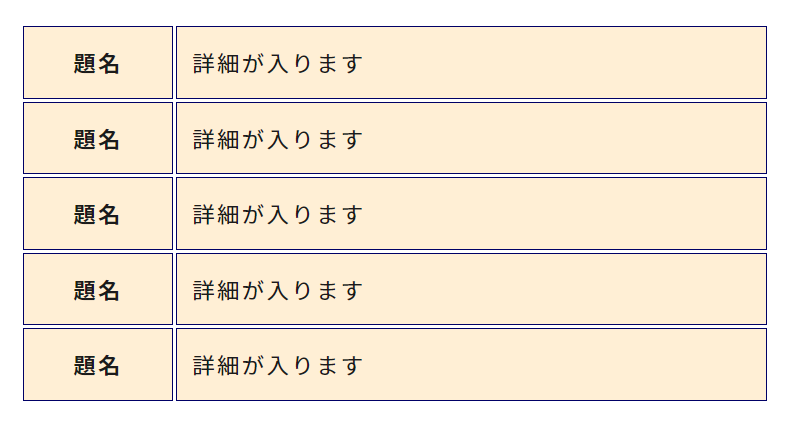
下記画像を見てください!隙間ができてますよね。
「separate」を指定すれば、このようにスペースを作成できます。

「separate」をつける理由は、テーブルタグに角丸指定が効くようになるためです。
次にtableタグに対して「border-spacing: 0;」を指定しましょう。
table {
border-spacing: 0;
border-collapse: separate;
}これは先ほど作ったスペースの数値を調整するプロパティになります。
つまり0を指定することで、隙間をなくすことができました。
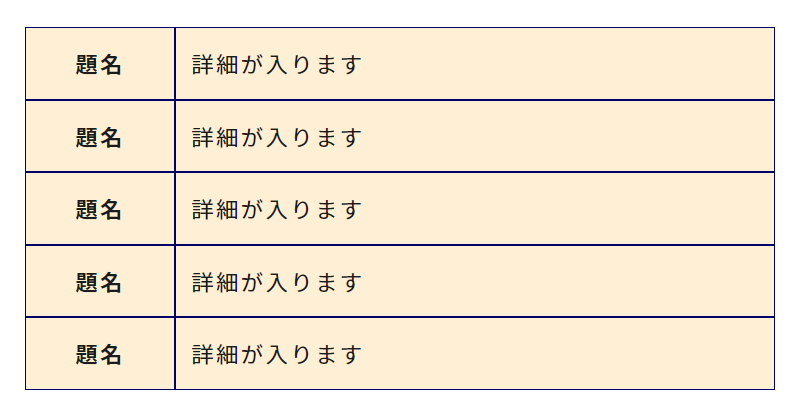
下記画像のようになりますよ↓

お次にtableタグに対して、デザイン通りの「border-radius」を指定しましょう。
今回は10pxを指定してあげました。
table {
border-radius: 10px;
border-spacing: 0;
border-collapse: separate;
}続いてボーダー線の修正をしていきます。
というのも今、テーブルのセルが重なってる状態なんですよね。
tableタグ、th,tdに対して全てborderを指定してると重なる部分ができちゃいます。
1pxの指定でも要素が重なったら2pxに見えるように。
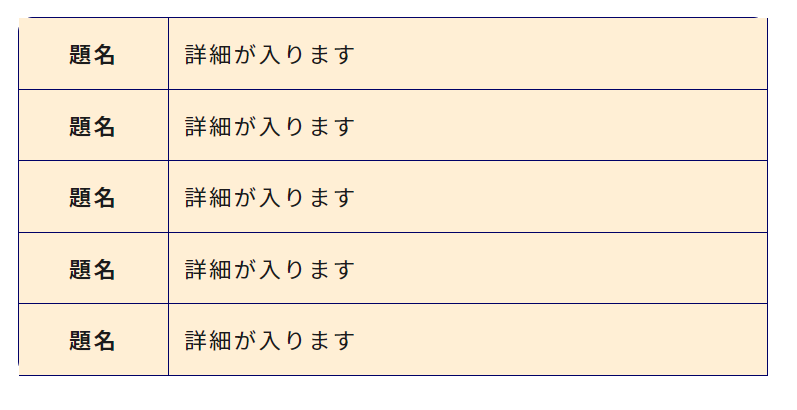
真ん中の線が太く見えてるはず↓

これを修正するためにも、ボーダーの位置を修正しましょう。
上と左だけボーダーをつけました。(th,tdに対してのborderはいったん削除)
table {
border-top: 1px solid #000066;
border-left: 1px solid #000066;
border-radius: 10px;
border-spacing: 0;
border-collapse: separate;
}
こちらもボーダーの調整です。
今回はtd,thに対してボーダーを指定していきます。
残りは右部分と左部分ですので、「border-right」と「border-bottom」を指定してあげましょう。
.table th, .table td {
border-right: 1px solid #000066;
border-bottom: 1px solid #000066;
}
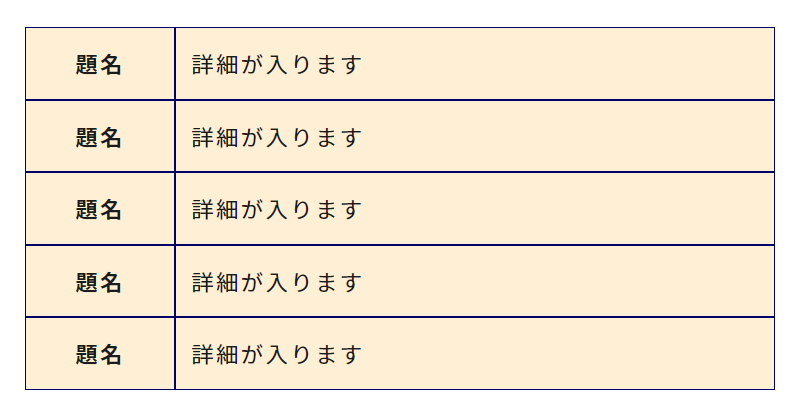
これでボーダー線が重ならずに、テーブルタグを作成することができましたね!
あと気になるのは四方の角部分ですよね。
ちょっとはみ出たり、角丸になってなかったり。
最後にこれを調整していきます。
といってもやることは簡単。
td,thを活用し左上、左下、右上、右下に対してborder-radiusを指定するだけ。
今回は10pxを指定してあげます。
やり方は「first-child」と「last-child」を活用することです。
// 左上
.table tr:first-child th {
border-radius: 10px 0 0 0;
}
// 右上
.table tr:first-child td {
border-radius: 0 10px 0 0;
}
// 左下
.table tr:last-child th {
border-radius: 0 0 0 10px;
}
// 右下
.table tr:last-child td {
border-radius: 0 0 10px 0;
}これで四方の角に対して、border-radiusを指定することができました。
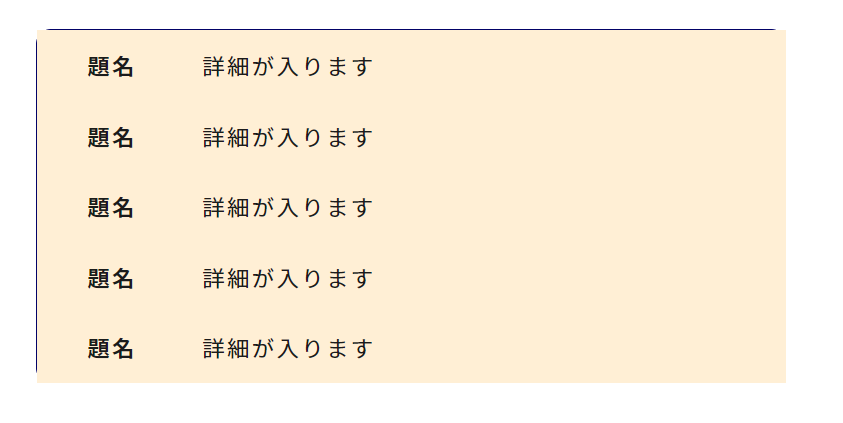
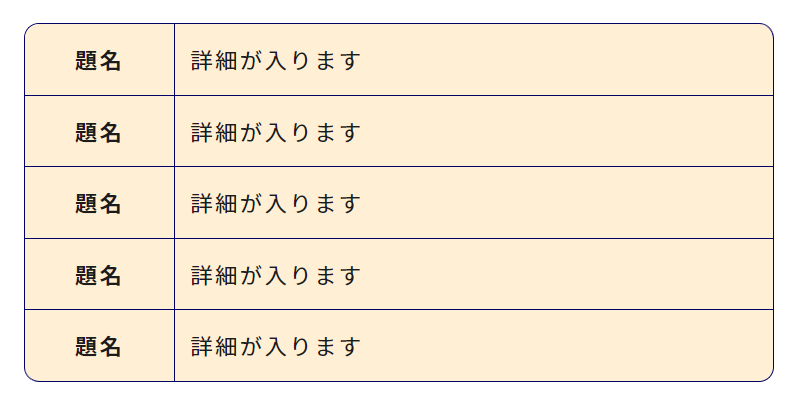
下記のようになり、角丸テーブルの実装完了です!

一工夫必要ですが、覚えれば意外と簡単に角丸テーブルを作ることができますよ。
よかったら参考にしてみてください!
【解決】table(テーブル)を角丸にする方法【HTML・CSS】:まとめ
- tableタグに「border-collapse」を指定
- tableタグに「border-spacing」を指定
- tableタグに「border-radius」を指定
- tableタグに「border-top」と「border-left」を指定
- td,thに「border-right」と「border-bottom」を指定
- 四角のtd,thのみに「border-radius」を指定

角丸テーブルのデザインはよくあるので、やり方を覚えておこう!




