・ネガティブマージンとは何?
・使い方や注意点は?
こんな疑問にお答えします。
marginは値によって、ネガティブマージンとも呼ばれるんですよね。
これはマイナス、負の値を指定した時に表現されます。
実はデザインカンプによっては、ネガティブマージンを使って反映させることもしばしば。
そのため使い方は知っておくべし!

とはいえ、注意点もあるんだよね
ということで、この記事では「ネガティブマージンの使い方」について解説していきます!
・ネガティブマージンの使い方
・ネガティブマージンの注意点
・ネガティブマージンの使いどころ
目次
【CSS】ネガティブマージンとは?【使い方をわかりやすく解説】
ネガティブマージンとは、「margin」プロパティの値をマイナスにした時に使う呼び方です。
つまり下記みたいなこと↓
.hoge {
margin-top: -100px;
}数値をマイナスにすることで、通常のmarginとは逆向きに効くことが可能になります。
実際にサンプルを作成して使ってみました!
下記を見てみるとわかりやすいかと↓
See the Pen ➀ネガティブマージン by jito-coder (@jito-coder) on CodePen.
<div class="box">
<div class="box__item01">通常のボックス</div>
<div class="box__item02">ネガティブマージン<br>margin-top: -30px,<br>margin-right: -30px;をかけてます!</div>
</div>.box__item02 {
~~
margin-top: -30px;
margin-right: -30px;
~~
}背景緑の要素に対して、ネガティブマージンをかけています。
みてわかるとおり、マイナス値に動いていますよね。
ここでいうと上に-30px、右に-30px。
このように通常のmarginとは、逆方向に動いてくれるのがネガティブマージンです。
ちなみにマイナス値に動かすだけではなく、要素をマイナス値に伸ばすような役割もあります。
それがこちらのサンプルのように↓
See the Pen ➀ネガティブマージン by jito-coder (@jito-coder) on CodePen.
緑背景の要素が、左右に伸びていますよね。ネガティブマージンを左右にかけているため起こる現象です。
指定した負の値通り、逆方向に要素が伸びていきます。
【CSS】ネガティブマージンが効かない?【デメリット・注意点の解説】
ネガティブマージには、デメリットや注意点があります。
それがこちら↓
- ブラウザにより効かない
- インライン要素には効かない(特例あり)
順に見ていきましょう。
まずネガティブマージンは、ブラウザによって効かない場合があります。
例えば「IE6」や「Firefox」など。バージョンにもよりますが。
そのため使うときは注意。
対策としては「position」プロパティを指定すること。
これを指定するだけで、上手く効くことが可能です。指定するのは「relative」でも「absolute」でもOK。
下記みたいな感じですね↓
.hoge {
position: relative;
margin-top: -100px;
}
// または
.hoge {
position: absolute;
margin-top: -100px;
}2つ目の注意点が、インライン要素には「margin-top」と「margin-bottom」のネガティブマージンが効きません。
left,rightは効きます!
ただ特例があり、imgに対してのインライン要素は効きます。
画像に対しては効くのでここは注意しましょう!!

ややこしいね(笑)
【CSS】ネガティブマージンの使いどころ【解説】

でもネガティブマージンってどの場面で使うの?
と、思う人もいるはず。
そこで最後にネガティブマージンの使いどころを、紹介していきます。
主に使うのは下記かと↓
- 要素を重ねたいとき
- 要素をはみ出したいとき
- 要素の位置を負の値に変えたい時
順に見ていきましょう!
まず要素を重ねて反映させたいとき。
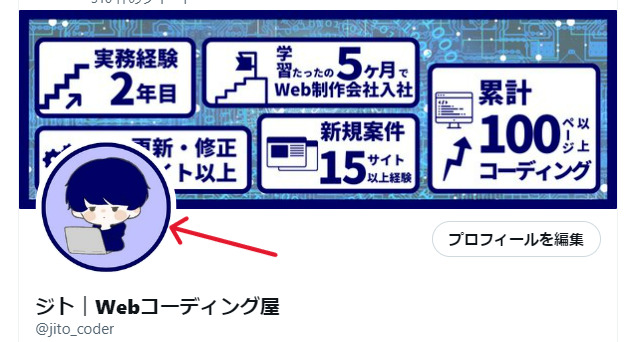
例としてはTwitterのプロフィール部分ですね↓

ヘッダーとロゴ画像が重なってますよね。こういったレイアウトの時に、margin-topを負の値にかければ反映しやすいかと。
2つ目が要素をはみ出したいとき。
先述したように、要素をマイナス値に伸ばすことができます。これをすることで、子要素がインナー幅をはみだすようなレイアウトを反映することが可能に。
詳細はこちらの記事で解説しましたので、ご覧ください↓
 【簡単】子要素が親要素(インナー幅)をはみ出すコーディング【CSS】
【簡単】子要素が親要素(インナー幅)をはみ出すコーディング【CSS】 最後に要素の位置を、マイナスの値に持ってきたいときですね。
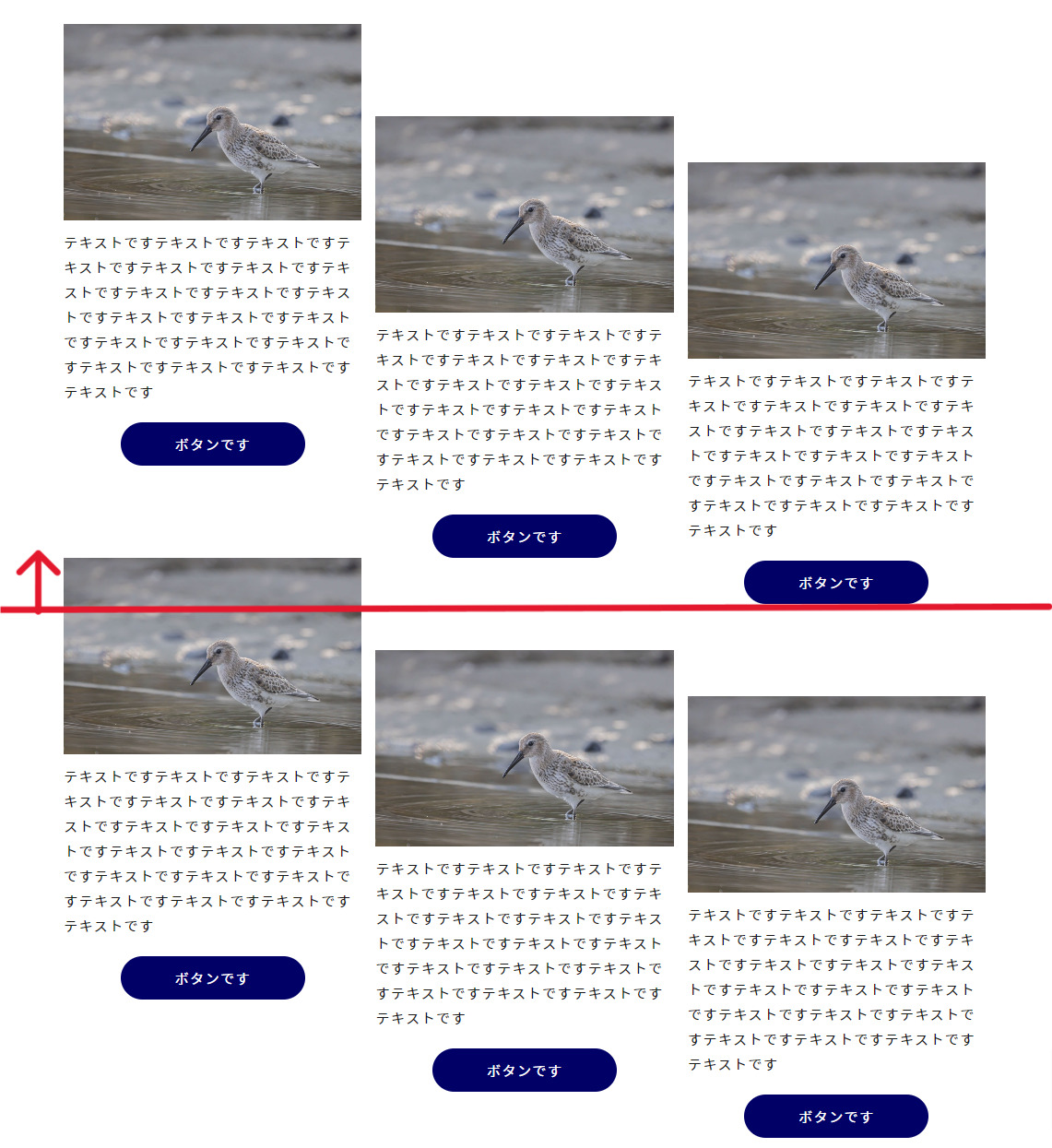
例として下記みたいなレイアウト時↓

赤横線で引いてあるとこは、本来したブロック要素は超えて表示されません。そこをtopに対してネガティブマージンを指定することで、赤線を超えて反映しています。
こういったレイアウト時のときに、重宝するでしょう。
とはいえposition: relative;で指定もできるかも(笑)
【CSS】ネガティブマージンの使い方【デメリット・注意点あり】:まとめ
- ネガティブマージンは、「margin」プロパティの値がマイナス
- ブラウザや要素によっては効かない
- 意外と使いどころはある

レイアウトによってはネガティブマージンを活用するので、覚えておこう!