・グラデーションボタンをホバーで動かすには?
こんな疑問にお答えします。
ボタンのデザインによっては、グラデーション背景色の場合がありますよね。
さらにホバーした時に、その背景色を動かしてなんてことも。
実は通常通りbackground-colorに対してホバーアクションを指定しても、実装できません。
ちょっと工夫が必要です。

でもすぐにできるよ!
ということで、この記事では「グラデーションボタンをホバーで動かす」について解説していきます!
グラデーションボタンをホバーで動かす
目次
【解説】CSSでグラデーションボタンがホバーで動かせない??
通常通りグラデーション背景をホバーアクションで動かそうとすると下記になります↓
See the Pen グラデーションボタンをホバーで動かす➀ by jito-coder (@jito-coder) on CodePen.
アニメーションではなく、すぐに切り替わってしまいますよね。
ですが、ちゃんとtransitionは効かせています。
このように普通の指定をすると、グラデーション背景をアニメーションで動かすことができません。
ちょっと工夫して実装する必要があります。
【解説】CSSでグラデーションボタンをホバーで動かす【コピペOK】
そんなグラデーション背景をアニメーションで動かせるようにしたサンプルがこちら↓
See the Pen グラデーションボタンをホバーで動かす➁ by jito-coder (@jito-coder) on CodePen.
ホバーしたらよい感じに切り替わってますよね。
<div class="btn01">
<a href="" class="btn01__link">ボタンです</a>
</div>.btn01 {
display: block;
width: 100%;
max-width: 300px;
margin-inline: auto;
}
.btn01__link {
display: block;
font-size: 20px;
text-align: center;
font-weight: 700;
line-height: 1.6;
padding: 1.2em 0.5em;
color: #fff;
border-radius: 40px;
background: linear-gradient(to right, #ff2e2e 0%, #ff8800 35%, #ffcf75 50%, #ff8800 65%, #ff2e2e 100%);
background-position: 0 50%;
background-size: 200% auto;
transition: background-position 0.5s ease-in-out;
}
.btn01__link:hover {
background-position: 100% 50%;
}コードの中で重要な点がこちら↓
- グラデーション背景を「0~50%」「50%~100%」で指定
- 背景位置を「0 50%」にする
- 背景サイズを「200% auto」にする
- ホバーで背景位置を動かす
順に解説してきます。
まずlinear-gradientを使い、グラデーションの色を指定します。

.btn01__link {
background: linear-gradient(to right, #ff2e2e 0%, #ff8800 35%, #ffcf75 50%, #ff8800 65%, #ff2e2e 100%);
}その際の色は下記のようにしましょう↓
- 「0~50%」⇒初期色
- 「50%~100%」⇒ホバー後の色
続いて背景位置を「0 50%」にします。
.btn01__link {
background: linear-gradient(to right, #ff2e2e 0%, #ff8800 35%, #ffcf75 50%, #ff8800 65%, #ff2e2e 100%);
background-position: 0 50%;
}つまり「水平方向は左端(0)に配置し、垂直方向は中央(50%)に配置する」という意味です。
そしたら背景サイズを「background-size: 200% auto;」と指定します。
.btn01__link {
background: linear-gradient(to right, #ff2e2e 0%, #ff8800 35%, #ffcf75 50%, #ff8800 65%, #ff2e2e 100%);
background-position: 0 50%;
background-size: 200% auto;
}つまり「要素の背景色を幅を2倍に拡大し、高さはそのまま保持」という意味です。
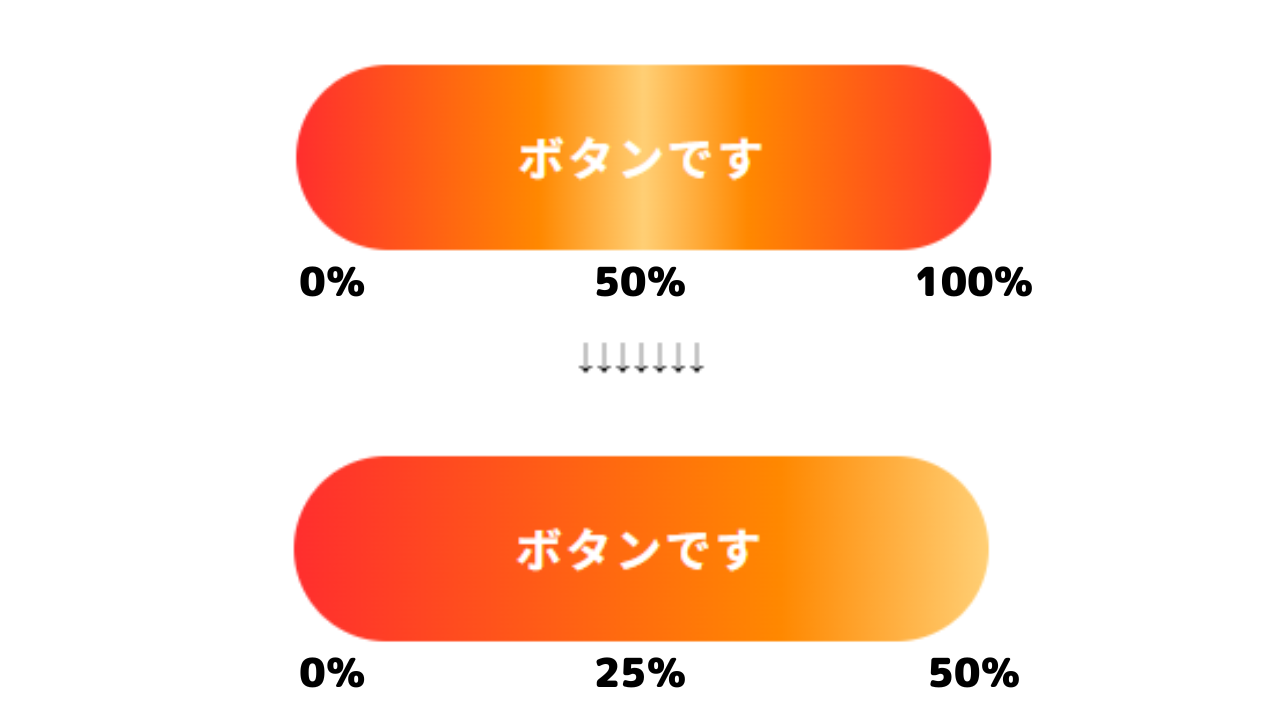
背景色のサイズが2倍になったことで、下記のように反映が変わりました。

ようするにグラデーションの「0~50%」部分だけ見えてる形です。
あとはホバーした時にグラデーションの「50%~100%」が見れるようにすればよいだけ。
.btn01__link {
background: linear-gradient(to right, #ff2e2e 0%, #ff8800 35%, #ffcf75 50%, #ff8800 65%, #ff2e2e 100%);
background-position: 0 50%;
background-size: 200% auto;
transition: background-position 0.5s ease-in-out;
}
.btn01__link:hover {
background-position: 100% 50%;
}
- transitionでbackground-positionを指定
- ホバー時のスタイルを「background-position:100% 50%;」にする
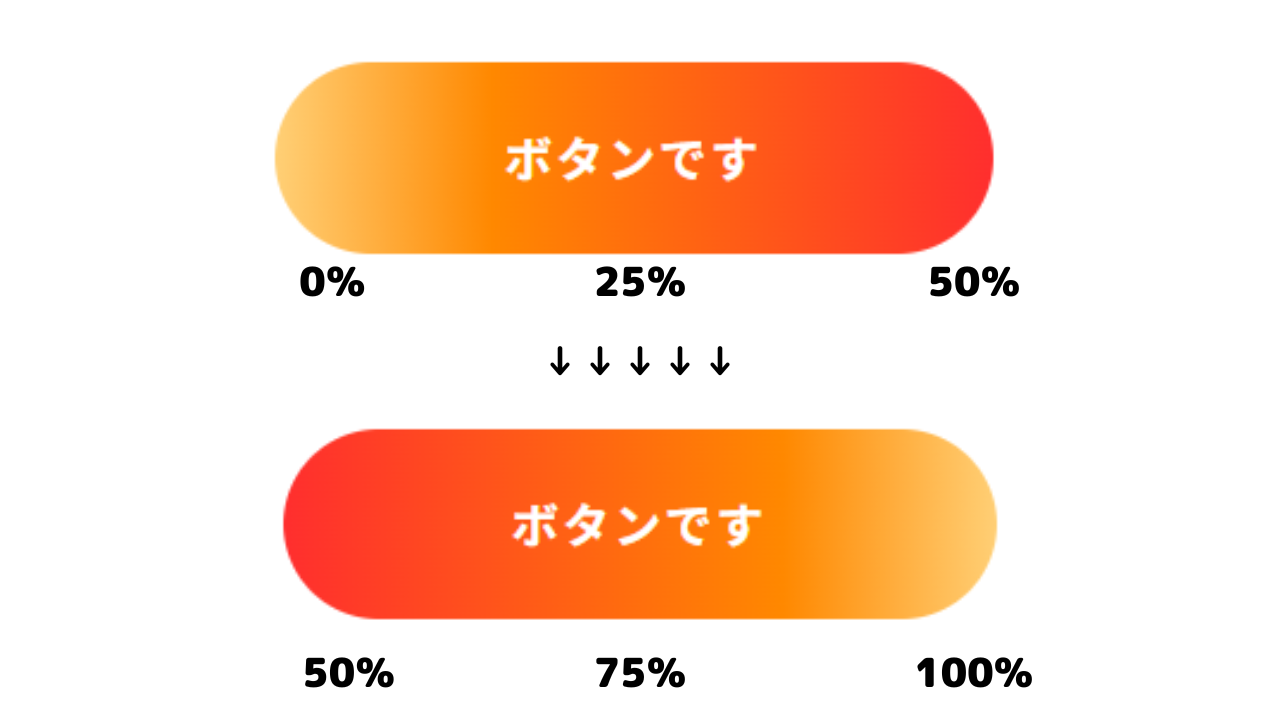
ようは背景位置の水平方向を、一番左(0)から一番右(100%)にするということ。
つまり下記ですね↓

これでホバーしたらグラデーション背景が左から右に動きます。
【解説】CSSでグラデーションボタンをホバーで動かす【向きと色カスタマイズ】
最後にホバーアクション時の向きと、色合いのカスタマイズを紹介します。
サンプルがこちら↓
See the Pen グラデーションボタンをホバーで動かす➂ by jito-coder (@jito-coder) on CodePen.
.btn02__link {
background: linear-gradient(to right, #000066 0%, #0EAEF5 35%, #06DDEF 50%, #ffcf75 50%, #ff8800 65%, #ff2e2e 100%);
background-position: 100% 50%;
background-size: 200% auto;
transition: background-position 0.5s ease-in-out;
}
.btn02__link:hover {
background-position: 0 50%;
}linear-gradientを50%で全く違う色合いに切り替えれば、違うグラデーションに変化させることができます。
また背景位置を「100% 50%」⇒「0 50%」にすれば、右から左に向かって変化させることが可能です。
【解説】CSSでグラデーションボタンをホバーで動かす【コピペOK】:まとめ
- 普通の指定をすると、グラデーション背景をアニメーションで動かすのが不可
- 背景サイズを2倍にして、背景位置を動かすことでグラデーションを動かせる

グラデーションボタンをホバーで動かす時はためしてみてね!