・CSSでborderを半透明にする方法は?
こんな疑問にお答えします。
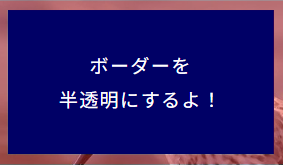
デザインカンプによっては、borderのみ半透明にするときありますよね。
こんな感じのやつ↓

これ実はちょっと異なる実装をする必要があります。
が、意外と簡単にできますよ。

すぐにできる!
ということで、この記事では「CSSでborderを半透明にする方法」について解説していきます!
・CSSでborderを半透明
・CSSでborderを透明
・CSSでborderを徐々に透明
目次
【裏技】CSSでborderを半透明にする
まずは半透明にする方法を紹介していきますね。
そんなサンプルがこちら↓
See the Pen borderを半透明にする➀ by jito-coder (@jito-coder) on CodePen.
赤いボーダーが半透明になっていますよね。
<div class="box">
<p class="border">ボーダーを<br>半透明にするよ!</p>
</div>.box {
display: flex;
justify-content: center;
align-items: center;
height: 500px;
background-image: url(https://jito-site.com/wp-content/uploads/2022/12/test01.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.border {
font-size: 20px;
text-align: center;
padding: 2em;
width: min(80%, 300px);
color: #fff;
background-color: #000066;
background-clip: padding-box;
border: 10px solid rgb(255, 0, 0, .3);
}コードの重要な点がこちら↓
- borderをrgbaで指定
- background-clipの値を指定
これだけです。順に見ていきましょう。
まずborderをrgbaで指定します。
border: 10px solid rgb(255, 0, 0, .3);今回は「rgb(255, 0, 0, .3)」としました。これでボーダーの透明度を、.3で指定できます。
が、これだけでは半透明での反映表示ができません。
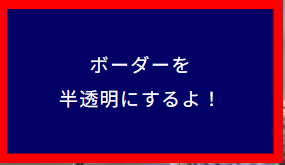
現状下記になります↓

↓↓↓透明度を0.3に↓↓↓

たしかにボーダー自体は半透明になっています。ただし見た目は透明になっていません。
原因はborderの後ろにbackground-colorが反映されているため。
つまりborderが半透明になって、背景色の紺色が見えている状態です。
先述した背景色の表示をなくすために、「background-clip」を「padding-box」に指定します。
background-clip: padding-box;| border-box(デフォルト) | 背景がborderまで含まれる |
| padding-box | 背景がpaddingの外側まで含まれる |
| content-box | 背景がpaddingの内側まで含まれる |
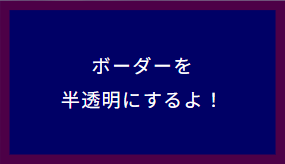
これでボーダーの後ろに、背景色が含まれないようになりました。
結果的にrgbaで透明度を指定したborderが反映されます。


半透明になりましたね!
【裏技】CSSでborderを透明にする
次にborderを完全に透明にする方法を紹介します。
といってもこれは簡単です。
色をtransparentに指定するだけ↓
border: 10px solid transparent;これで完全な透明色ボーダーの完成です。
【裏技】CSSでborderを徐々に透明
最後にborderを徐々に透明にしていく方法を紹介しますね。
See the Pen borderを半透明にする➁ by jito-coder (@jito-coder) on CodePen.
<p class="border02">ボーダーを<br>徐々に透明にするよ!!</p>.border02 {
font-size: 20px;
text-align: center;
padding: 2em;
width: min(80%, 300px);
color: #fff;
background-color: #000066;
background-clip: padding-box;
border-width: 10px;
border-style: solid;
border-image-source: linear-gradient(to right, #ff0000, transparent);
border-image-slice: 1;
}「border-image-source」を使い、透明になるようにグラデーションを指定。
「border-image-slice」を1に設定。
これで実装可能です。
ボーダーのグラデーションに関しては下記記事も参考に↓
 【解説】CSSでborderをグラデーションする方法3選【角丸もOK】
【解説】CSSでborderをグラデーションする方法3選【角丸もOK】 【裏技】CSSでborderを透明|半透明にする【徐々にも可能】:まとめ
- 半透明⇒rgbaでborder指定。background-clipを「padding-box」に
- 透明⇒borderの色をtransparentにする
- 徐々に透明⇒「border-image-source」を使い、透明になるようにグラデーションを指定

borderを透明|半透明にしたいときに試してみてね!