
・背景が斜めに区切られてるのってどうやって実装するの?
こんな疑問にお答えします。
デザインによっては、セクション区切りが斜め背景になっていることありますよね。

初めての方は「これどうやって実装するねん」と思うはず。
ただ以外と簡単に実装可能です。

すぐにできるよ!
背景区切りにする方法は3つあります。
ということで、この記事では「CSSで背景斜めに区切る3つの方法」について解説していきます!
・CSSで背景斜めに区切る方法【transform:skew】
・CSSで背景斜めに区切る方法【三角形を使う】
・CSSで背景斜めに区切る方法【clip-pathを使う】
目次
CSSで背景斜めに区切る方法①:transform:skew
まずtransformのskewを使った方法です。疑似要素に対して角度を変える方法を使い、背景を斜めに実装。
See the Pen ➀背景斜め by jito-coder (@jito-coder) on CodePen.
<section class="test test01">
<div class="test__container wrapper">
<h2 class="test__title">セクション1</h2>
<p class="test__text">
ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。
</p>
</div>
</section>.test {
position: relative;
z-index: 0;
}
.test01::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
background-color: orange;
transform: skewY(2deg);
transform-origin: top right;
}斜めに作成する手順としてはこちら↓
- 親要素に対してpositionとz-indexを指定
- 親要素の幅と同じ疑似要素で背景色を作る
- その疑似要素の角度を変える
順に見ていきましょう!
まず親要素に対して「position: relative;」と「z-index: 0;」を指定しましょう。
<section class="test test01">
<!-- コンテンツが入ります -->
</section>.test {
position: relative;
z-index: 0;
}これは次に使う疑似要素の位置関係と、要素の順番のためにする指定です。
次に親要素の幅と同じ疑似要素で背景色を作りましょう。
.test01::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
background-color: orange;
}親要素の上下左右位置、幅を指定して背景色を入れます。(位置と幅は案件によって変更してください)
そして「z-index: -1;」を忘れずに記述しましょう。
先ほどの親要素より小さい数にすることで、コンテンツ部分より下の位置に背景色を反映することができます。
最後に疑似要素の角度を変えて実装完了です。
.test01::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
background-color: orange;
transform: skewY(2deg);
transform-origin: top right;
}transform: skewYと、transform-originを使い角度の数値と、ずらす位置を指定します。
今回でいうと右上を起点として、Y軸に2度傾ける指定をしました!
この数値を変更することで、角度を案件によって変えつつ背景を斜めに実装することができます。
CSSで背景斜めに区切る方法②:三角形を使う
2つ目の方法は、三角形を作成して背景を斜めに見えるように実装するやり方です。
See the Pen ➁背景斜め by jito-coder (@jito-coder) on CodePen.
先ほど同様、疑似要素を使っております。border-widthを活用して三角形を作成して実装。
<section class="test test01">
<div class="test__container wrapper">
<h2 class="test__title">セクション1</h2>
<p class="test__text">
ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。
</p>
</div>
</section>.test {
overflow: hidden;
position: relative;
z-index: 0;
}
.test01 {
background-color: orange;
}
.test01::before {
content: "";
width: 0;
height: 0;
position: absolute;
left: 0;
bottom: 0;
z-index: -1;
border-style: solid;
border-width: 50px 0 0 100vw;
border-color: transparent transparent transparent pink;
}三角形を使って背景を斜めにする手順としてはこちら↓
- 親要素に対してpositionとz-indexを指定
- 疑似要素を使い下セクションと同じ色の三角形を実装
まず親要素に対して「position: relative;」と「z-index: 0;」を指定しましょう。
<section class="test test01">
<!-- コンテンツが入ります -->
</section>.test {
overflow: hidden;
position: relative;
z-index: 0;
}これは次に使う疑似要素の位置関係と、要素の順番のためにする指定です。
そして「overflow: hidden;」を親要素、若しくはbodyなどに対して忘れずに記述します。
というのも疑似要素で作る三角形の横幅的に、横スクロールが発生してしまうからですね。
疑似要素を使って三角形を作成しましょう。
.test01::before {
content: "";
width: 0;
height: 0;
position: absolute;
left: 0;
bottom: 0;
z-index: -1;
border-style: solid;
border-width: 50px 0 0 100vw;
border-color: transparent transparent transparent pink;
}
.test02 {
background-color: pink;
}borderを活用して横幅一杯に表示させる三角形を作成し、セクションの下位置に配置させます。
下位置に三角形を作成するので、下セクションの背景色と同色を指定。
これで背景を斜めにした実装をすることができます。
CSSで背景斜めに区切る方法➂:clip-pathを使う
3つ目の方法が「clip-path」プロパティを使うやり方です。
恐らくこの方法が一番簡単かと。
See the Pen ➂背景斜め by jito-coder (@jito-coder) on CodePen.
<section class="test test01">
<div class="test__container wrapper">
<h2 class="test__title">セクション1</h2>
<p class="test__text">
ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。
</p>
</div>
</section>.test01 {
background-color: orange;
clip-path: polygon(0 15%, 100% 0, 100% 85%, 0 100%);
-webkit-clip-path: polygon(0 15%, 100% 0, 100% 85%, 0 100%);
}背景を斜めにする手順としては「clip-path」を使うことですね!
セクションの親要素に対して、clip-pathを使い4方向からの位置調整を指定します。
.test01 {
background-color: orange;
clip-path: polygon(0 15%, 100% 0, 100% 85%, 0 100%);
-webkit-clip-path: polygon(0 15%, 100% 0, 100% 85%, 0 100%);
}今回はpoliygonを使いました。
これだけで背景を斜めに実装することができます。
とはいってもclip-pathの数値を自分で打つのは少し指定が難しいですよね。
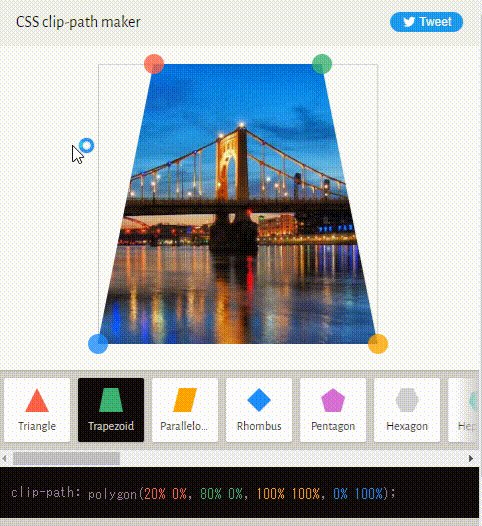
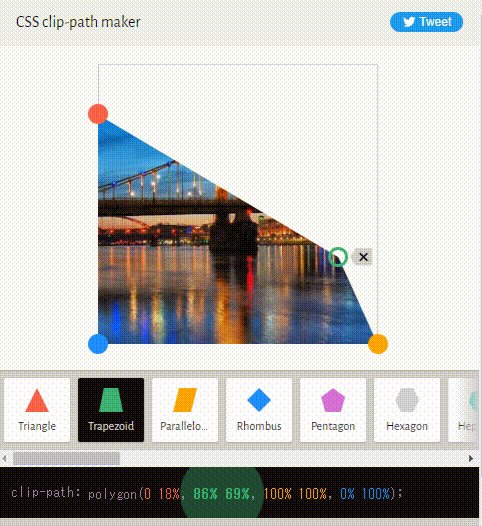
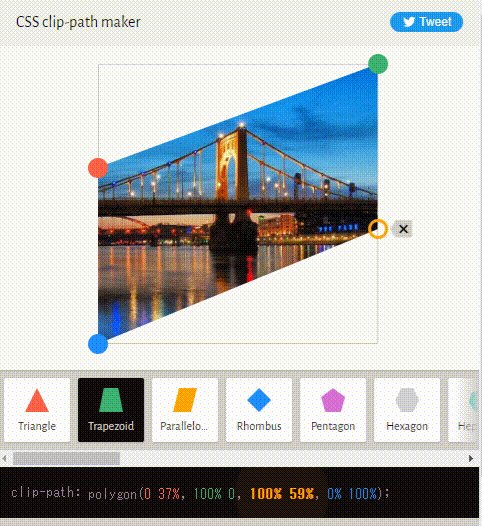
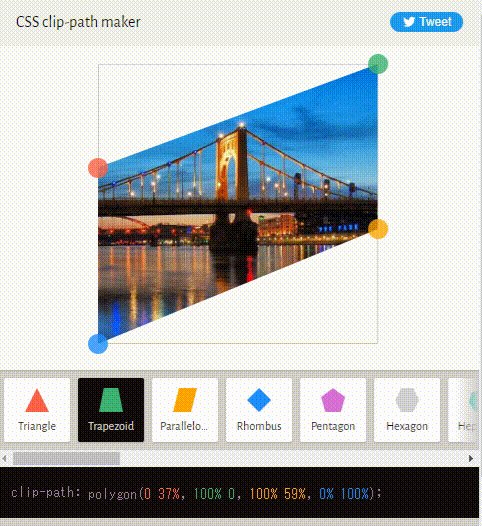
実はジェネレーターがあります!
それがこちら↓
https://bennettfeely.com/clippy/

このclip-path用のジェネレーターを使えば、めちゃくちゃ簡単にコードを取得することができます。
コピペしてそれを活用すれば、斜めの実装可能!
【解説】CSSで背景斜めに区切る3つの方法【コピペOK】:まとめ
- transform:skewを使う
- borderを活用して三角形を使う
- clip-pathを使う。ジェネレーターを使えば簡単にコード作成可能

背景が斜めになってるデザインはよくあるので、実装方法を覚えておこう!




