
パソ君
・Contact Form 7で自動挿入するpタグ・brタグの削除方法は?
こんな疑問にお答えします。
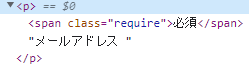
Contact Form 7ではデフォルトだと、pタグやbrタグが自動で挿入されちゃいます。
下記みたいな感じで↓

このタグ、場合によってはいらないですよね。
ただ大丈夫。削除方法があります!

ジト
すぐにできるよ!
ということで、この記事では「自動挿入するpタグ・brタグの削除方法」について解説していきます!
この記事でわかること
自動挿入するpタグ・brタグの削除方法
 【WordPress】Contact Form 7の使い方【お問い合わせフォーム】
【WordPress】Contact Form 7の使い方【お問い合わせフォーム】 目次
【Contact Form 7】自動挿入するpタグ・brタグの削除方法【解決】
削除方法は2つ。
- wp-config.phpを使う
- funcitons.phpを使う
順に見ていきましょう。
1つ目がwp-config.phpを使うことです。
下記コードを記述すればOK。
// ContactForm7で自動挿入するpタグ・brタグを削除
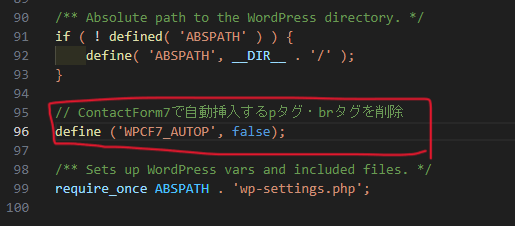
define ('WPCF7_AUTOP', false); コードの記述場所は下記。

最終行よりも1つ上となります。
/** Absolute path to the WordPress directory. */
if ( ! defined( 'ABSPATH' ) ) {
define( 'ABSPATH', __DIR__ . '/' );
}
// ContactForm7で自動挿入するpタグ・brタグを削除
define ('WPCF7_AUTOP', false);
/** Sets up WordPress vars and included files. */
require_once ABSPATH . 'wp-settings.php';2つ目の方法がfunctions.phpを使うやり方です。
下記コードを記述するのみ↓
// ContactForm7で自動挿入するpタグ・brタグを削除
add_filter('wpcf7_autop_or_not', 'wpcf7_autop_return_false');
function wpcf7_autop_return_false() {
return false;
}これについては記述場所にとくに決まりはないです。
【Contact Form 7】自動挿入するpタグ・brタグの削除方法【解決】:まとめ
- ➀:wp-config.phpを使う
- ➁:funcitons.phpを使う

ジト
自動挿入するpタグ・brタグの削除したい場合は試してみてね
ちなみにサンクス(完了)ページも作成したい場合は、下記記事を参考に↓
 【解説】Contact Form 7でサンクスページを作る方法
【解説】Contact Form 7でサンクスページを作る方法


