
・コーディング案件で使う「.htaccess」はどんなのがある?
こんな疑問にお答えします。
Web制作のコーディング案件では、たまに「.htaccess」を用いることがありますよね。
主に下記の時に使用します↓
- SSL化
- wwwの有無設定
- 拡張子を省略する
- 別URLへリダイレクト
それぞれ使い方を知っておくべし!

意外と簡単に実装できるよ!
ということで、この記事ではコーディング案件で使う「.htaccess」についてまとめてみました!
コーディング案件で使う「.htaccess」
ちなみにベーシック認証については下記記事にて解説しております↓
 【簡単】Basic認証のかけ方を解説【.htaccess/.htpasswd】
【簡単】Basic認証のかけ方を解説【.htaccess/.htpasswd】 目次
【解説】コーディング案件で使う「.htaccess」【httpsへリダイレクト・常時SSL化】
まず「httpsヘリダイレクト」する実装コードを紹介します。
いわゆる常時SSL化設定ですね。
そんなコードがこちら↓
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]これで「http」にアクセスされた場合「https」へリダイレクトすることができます。
RewriteEngine OnURLのリダイレクト処理を有効化にする。
RewriteCond %{HTTPS} offhttps通信でない場合。(つまりhttpからのアクセスだったら)
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]httpsへリダイレクト処理を行う。
【解説】コーディング案件で使う「.htaccess」【wwwの有無設定】
続いて「wwwの有無設定」に関する実装コードを紹介します。
「http://www.」の「www」を有りに統一するのか、それとも無しにするのかってことです。
「www」を有りに統一するコードがこちら↓
RewriteEngine on
RewriteCond %{HTTP_HOST} ^example\.com$
RewriteRule ^(.*)$ https://www.example.com/$1 [R=301,L]「www」を無しに統一するコードがこちら↓
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www\.example\.com$
RewriteRule ^(.*)$ https://example.com/$1 [R=301,L]RewriteEngine OnURLのリダイレクト処理を有効化にする。
wwwがないURLの場合
RewriteCond %{HTTP_HOST} ^example\.com$
wwwがあるURLの場合
RewriteCond %{HTTP_HOST} ^www\.example\.com$wwwありのURLへリダイレクト処理を行う
RewriteRule ^(.*)$ https://www.example.com/$1 [R=301,L]
wwwなしのURLへリダイレクト処理を行う
RewriteRule ^(.*)$ https://example.com/$1 [R=301,L]【解説】コーディング案件で使う「.htaccess」【拡張子を省略する】
続いて「拡張子を省略する」に関する実装コードを紹介します。
通常「https://example.com/index.html」や「https://example.com/index.php」のように拡張子が表示されますよね。

「.html」の部分!
そんな「.html」拡張子を省略するコードがこちら↓
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME}\.html -f
RewriteRule ^(.*)$ $1.html [L]「.php」拡張子を省略するコードがこちら↓
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME}\.php -f
RewriteRule ^(.*)$ $1.php [L]RewriteEngine OnURLのリダイレクト処理を有効化にする。
RewriteCond %{REQUEST_FILENAME} !-dディレクトリが存在しない場合に処理を行う
RewriteCond %{REQUEST_FILENAME} !-fファイルが存在しない場合に処理を行う
RewriteCond %{REQUEST_FILENAME}\.html -f
RewriteCond %{REQUEST_FILENAME}\.php -f「.html」「.php」のファイルがあったら~
RewriteRule ^(.*)$ $1.html [L]
RewriteRule ^(.*)$ $1.php [L]「.html」「.php」拡張子の省略をする。
ちょっとコードの解説が難しいため例を挙げますね。
例えば、次のようなディレクトリ構造があるとします。
- .htaccess
- index.html
- about.html
- contact.html
- styles/
- main.cssこの場合、.htaccess ファイルに以下のルールを追加すると↓
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME}\.html -f
RewriteRule ^(.*)$ $1.html [L]URL https://example.com/about にアクセスした場合、以下のような動作が起こります。
aboutは実在するディレクトリではないため、2行目のRewriteCondが成立します。aboutは実在するファイルではないため、3行目のRewriteCondも成立します。RewriteCond %{REQUEST_FILENAME}\.html -fの条件により、.html拡張子を追加したファイルが存在するため、この条件も成立します。RewriteRuleのパターン^(.*)$にマッチし、about.htmlにリダイレクトされます。about.htmlファイルが表示されます。
このようにして、拡張子が省略されてファイルを呼び出すことができます。
【解説】コーディング案件で使う「.htaccess」【別URLへリダイレクト】
続いてWebサイトをリニューアルして、ドメインが変わった場合に行う実装です。
別URLにリダイレクトさせる方法を紹介します。
そんなコードがこちら↓
Redirect 301 / https://example.com/これでhttps://example.com/にリダイレクトさせることができます。
【解説】コーディング案件で使う「.htaccess」【合体編】
今まで紹介したリダイレクト処理等を合体したものを紹介しますね。
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www\.example\.com
RewriteRule ^(.*) https://example.com/$1 [R=301,L]
RewriteCond %{HTTPS} off
RewriteRule ^(.*) https://%{HTTP_HOST}/$1 [R=301,L]RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://example.com/$1 [R=301,L]【解説】コーディング案件で使う「.htaccess」【便利ツール】
リダイレクト処理などを行うさい、FTPにてサーバーにファイルをアップロードして確認しますよね。
いちいちアップするのは手間がかかります。
またコードに不備があったら、エラーが起きてしまう。。
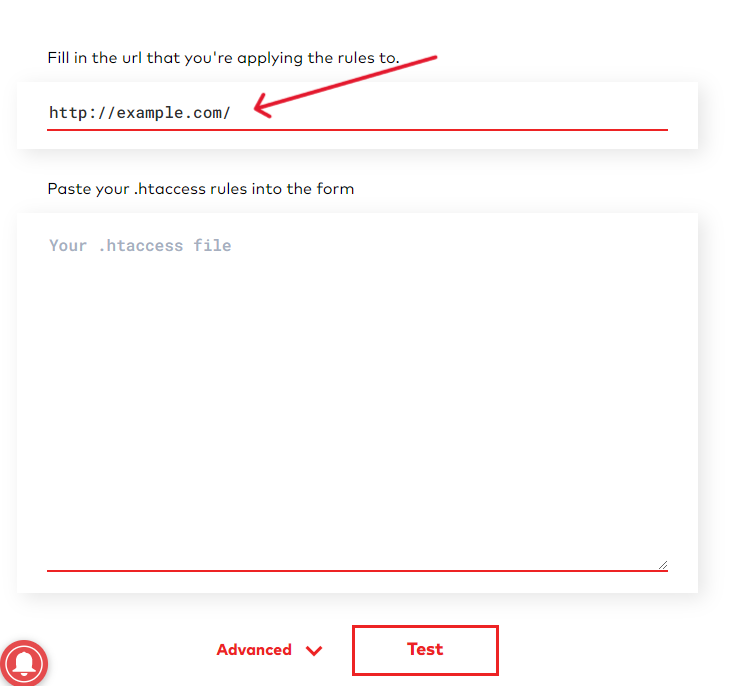
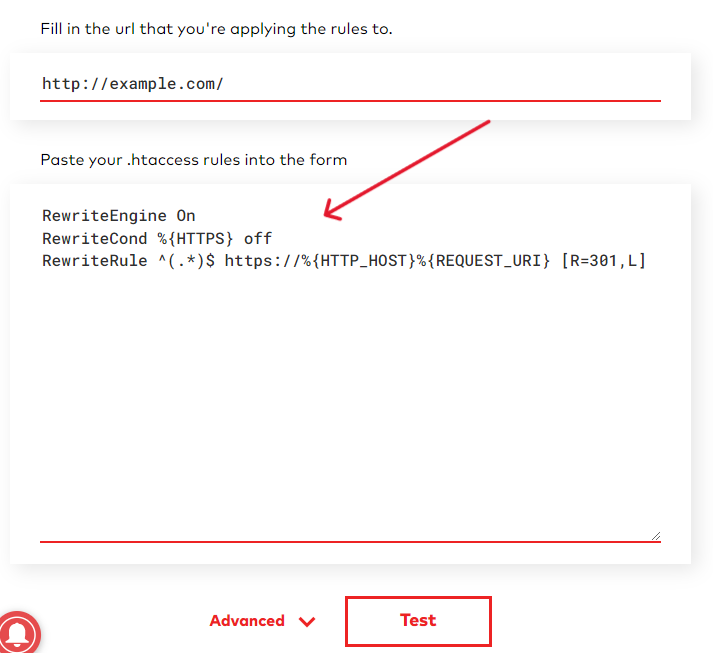
そこで便利なのが「htaccess Tester」というツールです。
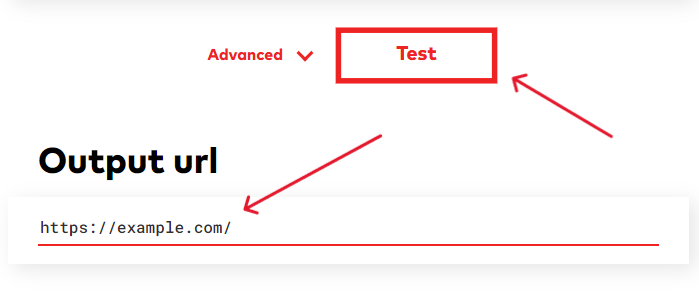
これを使えばアップする手間がかからず、その場で.htaccessのテストができます!



すると処理後のURLが表示されます!
【解説】コーディング案件で使う「.htaccess」【https・wwwの設定】:まとめ
- SSL化
- wwwの有無設定
- 拡張子を省略する
- 別URLへリダイレクト

「.htaccess」の処理をする場合は試してみてね!
ちなみにベーシック認証については下記記事にて解説しております↓
 【簡単】Basic認証のかけ方を解説【.htaccess/.htpasswd】
【簡単】Basic認証のかけ方を解説【.htaccess/.htpasswd】



