
・郵便番号を打つと、住所を自動入力する機能にするにはどうやる?
こんな疑問にお答えします。
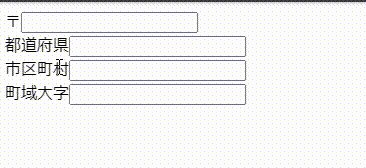
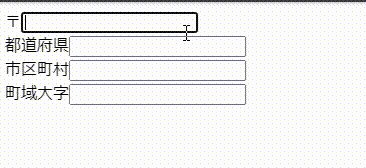
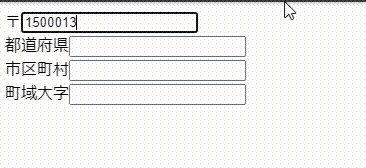
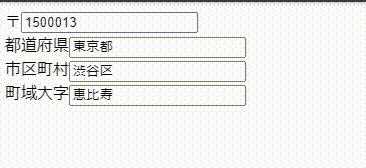
お問い合わせフォームで郵便番号を打つと、住所が自動入力されるときありますよね。
下記みたいに↓

これ実は簡単に実装できちゃいます。

すぐできるよ!
やり方としては「ajaxzip3」というJavaScriptライブラリを使うこと。
これを使うだけで郵便番号を入力した瞬間に、住所を自動入力する機能を実装が可能に。
ユーザーの手間が減るので、ぜひ実装したいところ。
ということで、この記事では「ajaxzip3の使い方」について解説していきます!
・ajaxzip3とは
・ajaxzip3の使い方
目次
【簡単】ajaxzip3の使い方【郵便番号→住所自動入力】
「ajaxzip3」の使い方は、下記の手順です。
- ライブラリを読み込む
- onKeyUpを記述
- 引数を入力する
順に解説していきますね。
まず「ajaxzip3」のライブラリを読み込みましょう。
下記コードをheadタグに埋め込みます↓
<script src="https://ajaxzip3.github.io/ajaxzip3.js"></script>インターネット上にて公開されてるため、上記のようにURL指定でもOK。
URLではなくローカルで読み込みたい人は、githubからzipダウンロードして[「ajaxzip3.js」を利用しましょう。
https://github.com/ajaxzip3/ajaxzip3.github.io
次に「onKeyUp」をinputタグに記述します。
<input type="text" onKeyUp="AjaxZip3.zip2addr(引数);">これがajaxzip3.jsのライブラリを使うにあたって、必要なコード。
引数に値を入れて、自動入力する場所のname値を入れていきます。
最後に引数を入力していきます。
値としては下記。この部分にname値を入れてきます。
<input type="text" onKeyUp="AjaxZip3.zip2addr( '〒上3桁', '〒下4桁', '都道府県', '市区町村', '町域大字', '丁目番地' );">See the Pen ➀ajaxzip3.js by jito-coder (@jito-coder) on CodePen.
<div>
<div>〒<input type="text" onKeyUp="AjaxZip3.zip2addr( this, '', 'pref', 'city', 'town' );"></div>
<div>都道府県<input type="text" name="pref"></div>
<div>市区町村<input type="text" name="city"></div>
<div>町域大字<input type="text" name="town"></div>
</div>引数の値と、それぞれのinputのname値を一致しております。これで指定の部分に対して、自動入力の実装が可能です。
他のちょっとした小技がこちら↓
- 「this」⇒今入力してる部分と同じ部分という意味
- 「’ ‘」 ⇒記入する部分がなく空白という意味
- 省略⇒「町域大字」以降は省略可能。ただし「市区町村」まではname値の指定が必須。
- ハイフン⇒ハイフンはあってもなくても自動入力可能

簡単に実装できるね!
【簡単】ajaxzip3の使い方【例】
ajaxzip3の使い方は、先述した通りです。
ただお問い合わせフォームによって、inputタグの数であったり、selectボックスを使用したりなど様々なレイアウトがありますよね。
最後にそれぞれの使い方例を解説していきます。
例としてはこちら↓
- 住所入力欄が1つ
- 住所入力欄が2つ
- 住所入力欄が3つ
- 郵便番号が2つに別れる(住所入力は1つ)
- 郵便番号が2つに別れる(住所入力は2つ)
- 郵便番号が2つに別れる(住所入力は3つ)
- 「自動入力」ボタンがある場合
- 都道府県がセレクトボックスの場合
See the Pen ➀ajaxzip3.js by jito-coder (@jito-coder) on CodePen.
<div>
<div>〒<input type="text" onKeyUp="AjaxZip3.zip2addr( this, '', 'pref', 'pref');"></div>
<div>住所<input type="text" name="pref"></div>
</div>「都道府県」「市区町村」に同じname値を入れる。
省略ルールにより「市区町村」までは記載する必要がある。
See the Pen ➁ajaxzip3.js by jito-coder (@jito-coder) on CodePen.
<div>
<div>〒<input type="text" onKeyUp="AjaxZip3.zip2addr( this, '', 'pref', 'city' );"></div>
<div>都道府県<input type="text" name="pref"></div>
<div>市区町村<input type="text" name="city"></div>
</div>See the Pen ➀ajaxzip3.js by jito-coder (@jito-coder) on CodePen.
<div>
<div>〒<input type="text" onKeyUp="AjaxZip3.zip2addr( this, '', 'pref', 'city', 'town' );"></div>
<div>都道府県<input type="text" name="pref"></div>
<div>市区町村<input type="text" name="city"></div>
<div>町域大字<input type="text" name="town"></div>
</div>See the Pen ➃ajaxzip3.js by jito-coder (@jito-coder) on CodePen.
<div>
<div>〒<input type="text" name="zip01">-<input type="text" onKeyUp="AjaxZip3.zip2addr( 'zip01', this, 'pref', 'pref' );"></div>
<div>住所<input type="text" name="pref"></div>
</div>郵便番号が2つに別れる場合、2つ目のinputタグにonKeyUpを記述します。
第一引数に上3桁のname値、第二引数に下4桁のname値(もしくは今回のようにthis)を指定。
See the Pen ➄ajaxzip3.js by jito-coder (@jito-coder) on CodePen.
<div>
<div>〒<input type="text" name="zip01">-<input type="text" onKeyUp="AjaxZip3.zip2addr( 'zip01', this, 'pref', 'city' );"></div>
<div>都道府県<input type="text" name="pref"></div>
<div>市区町村<input type="text" name="city"></div>
</div>See the Pen ⑥ajaxzip3.js by jito-coder (@jito-coder) on CodePen.
<div>
<div>〒<input type="text" name="zip01">-<input type="text" onKeyUp="AjaxZip3.zip2addr( 'zip01', this, 'pref', 'city', 'town' );"></div>
<div>都道府県<input type="text" name="pref"></div>
<div>市区町村<input type="text" name="city"></div>
<div>町域大字<input type="text" name="town"></div>
</div>ボタンをクリックして自動入力する場合、buttonタグに対して「onclick」を記述します。その中に今まで通りname値を入れていく感じ。
<button type="button" onclick="AjaxZip3.zip2addr(引数);">ボタン</button>今までと違いthisではなく、name値を入れるのが注意点。
See the Pen ⑥ajaxzip3.js by jito-coder (@jito-coder) on CodePen.
<div>
<div>〒<input type="text" name="zip01">-<input type="text" name="zip02"></div>
<div>
<button type="button" onclick="AjaxZip3.zip2addr('zip01', 'zip02', 'pref', 'city', 'town');">ここクリックで住所自動入力</button>
</div>
<div>都道府県<input type="text" name="pref"></div>
<div>市区町村<input type="text" name="city"></div>
<div>町域大字<input type="text" name="town"></div>
</div>セレクトボックスになっていても、正直やり方は一緒です。
selectタグのname値に対して、引数と同じ値を入れるだけ。
See the Pen ⑦ajaxzip3.js by jito-coder (@jito-coder) on CodePen.
<div>
<div>〒<input type="text" name="zip01">-<input type="text" onKeyUp="AjaxZip3.zip2addr( 'zip01', this, 'pref', 'city', 'town' );"></div>
<div>
<select name="pref">
<option value="">都道府県を選択</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="岩手県">岩手県</option>
<option value="宮城県">宮城県</option>
<option value="秋田県">秋田県</option>
<option value="山形県">山形県</option>
<option value="福島県">福島県</option>
<option value="茨城県">茨城県</option>
<option value="栃木県">栃木県</option>
<option value="群馬県">群馬県</option>
<option value="埼玉県">埼玉県</option>
<option value="千葉県">千葉県</option>
<option value="東京都">東京都</option>
<option value="神奈川県">神奈川県</option>
<option value="新潟県">新潟県</option>
<option value="富山県">富山県</option>
<option value="石川県">石川県</option>
<option value="福井県">福井県</option>
<option value="山梨県">山梨県</option>
<option value="長野県">長野県</option>
<option value="岐阜県">岐阜県</option>
<option value="静岡県">静岡県</option>
<option value="愛知県">愛知県</option>
<option value="三重県">三重県</option>
<option value="滋賀県">滋賀県</option>
<option value="京都府">京都府</option>
<option value="大阪府">大阪府</option>
<option value="兵庫県">兵庫県</option>
<option value="奈良県">奈良県</option>
<option value="和歌山県">和歌山県</option>
<option value="鳥取県">鳥取県</option>
<option value="島根県">島根県</option>
<option value="岡山県">岡山県</option>
<option value="広島県">広島県</option>
<option value="山口県">山口県</option>
<option value="徳島県">徳島県</option>
<option value="香川県">香川県</option>
<option value="愛媛県">愛媛県</option>
<option value="高知県">高知県</option>
<option value="福岡県">福岡県</option>
<option value="佐賀県">佐賀県</option>
<option value="長崎県">長崎県</option>
<option value="熊本県">熊本県</option>
<option value="大分県">大分県</option>
<option value="宮崎県">宮崎県</option>
<option value="鹿児島県">鹿児島県</option>
<option value="沖縄県">沖縄県</option>
</select>
</div>
<div>市区町村<input type="text" name="city"></div>
<div>町域大字<input type="text" name="town"></div>
</div>ちなみにですがフォーム関連の他記事も参考にどうぞ↓
 【簡単】jquery.autokana.jsの使い方【ふりがなを自動入力】
【簡単】jquery.autokana.jsの使い方【ふりがなを自動入力】  【jQuery】同意チェックボックスでボタンを有効に切り替え【disabled】
【jQuery】同意チェックボックスでボタンを有効に切り替え【disabled】 【簡単】ajaxzip3の使い方【郵便番号→住所自動入力】:まとめ
- 「onKeyUp」を使い引数とname値を同じにする
- 郵便番号が2つに別れる場合、2つ目のinputタグにonKeyUpを記述
- 「自動入力」ボタンがある場合、buttonタグに対して「onclick」を記述
- 都道府県がセレクトボックスの場合、selectタグのname値に対して、引数と同じ値を入れる

住所を自動入力の実装はよくするので覚えておこう!



