・Swiperで矢印とドットを外に出すことできる?
こんな疑問にお答えします。
Swiperにてスライダーを作るとき、デザインによっては矢印やドットを外に出したいですよね。
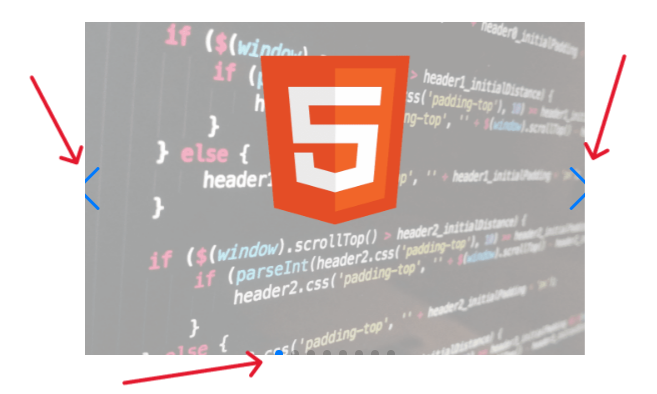
ただ通常の作成方法ですと、下記みたいに消えてしまいます↓

実はこれ、作り方を変えれば消えずに外に出すことが可能なんですよね。

すぐにできるよ!
ということで、この記事では「Swiperで矢印とドットを外に出す方法」について解説していきます!
swiper自体の作り方については下記記事を参考に↓
 【簡単】Swiperの使い方|初心者向けに解説【オプション】
【簡単】Swiperの使い方|初心者向けに解説【オプション】 Swiperで矢印とドットを外に出す方法
目次
【解決】Swiperで矢印とドットを外に出す方法【サンプルあり】
そんな矢印とドットを外に出したサンプルがこちら↓
See the Pen swiper ドット矢印を外に出す by jito-coder (@jito-coder) on CodePen.
スライダーの枠外に出てますよね。
<div class="test-area">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide swiper-slide01">
<img src="https://jito-site.com/wp-content/uploads/2023/01/1.png" alt="">
</div>
<div class="swiper-slide swiper-slide02">
<img src="https://jito-site.com/wp-content/uploads/2023/01/2.png" alt="">
</div>
<!-- 省略 -->
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>.test-area {
position: relative;
width: min(70%, 500px);
margin-inline: auto;
}
.swiper-button-prev {
left: -30px;
}
.swiper-button-next {
right: -30px;
}
.swiper-pagination-bullets.swiper-pagination-horizontal {
bottom: -30px;
}window.onload = function() {
const swiper = new Swiper(".swiper", {
spaceBetween: 20,
slidesPerView: 1,
loop: true,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
}コードの中で重要な点がこちら↓
- 「.swiper」を囲むdivタグを作成
- 矢印とドットのdivタグを「.swiper」と同階層に
- 大枠に「position: relative;」を追加
- 矢印とドットの位置を変えるCSSを記述
順に解説してきます。
通常「.swiper」というクラスをつけたdivタグを用意して、実装しますよね。
そのタグをさらに囲むdivタグを作成しましょう。
例として「test-area」というクラスを持ったdivタグを入れました↓
<div class="test-area">
<!-- 大枠を追加 -->
<div class="swiper">
<div class="swiper-wrapper">
<!-- スライド要素 省略 -->
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<!-- 大枠を追加 -->
</div>続いて矢印とドットのdivタグを、下に移動します。
要するに「.swiper」と同階層にするということ。
下記の感じです↓
<div class="test-area">
<!-- 大枠を追加 -->
<div class="swiper">
<div class="swiper-wrapper">
<!-- スライド要素 省略 -->
</div>
<!-- <div class="swiper-pagination"></div> -->
<!-- <div class="swiper-button-prev"></div> -->
<!-- <div class="swiper-button-next"></div> -->
</div>
<!-- .swiperと同階層に移動 -->
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 大枠を追加 -->
</div>そしたら大枠に対してCSSを追加します。
位置調整用の「position: relative;」を記述。
.test-area {
position: relative;
width: min(70%, 500px);
margin-inline: auto;
}また必須ではないですが、デザインに合わせて横幅用のwidth等のCSSも指定します。
最後に矢印とドットの位置調整用CSSを記述しましょう。
指定するクラス名は下記となります↓
// 矢印の位置調整用
.swiper-button-prev {
left: -30px;
}
.swiper-button-next {
right: -30px;
}
// ドットの位置調整用
.swiper-pagination-bullets.swiper-pagination-horizontal {
bottom: -30px;
}これでスライダーの枠の外に、矢印とドットを出すことができます!
ちなみに矢印とドットのカスタマイズ方法を知りたい方は、下記をどうぞ↓
 【Swiper】ドット/ページネーションのカスタマイズ方法【画像】
【Swiper】ドット/ページネーションのカスタマイズ方法【画像】  【解説】Swiperの矢印カスタマイズ方法【前へ・次へ】
【解説】Swiperの矢印カスタマイズ方法【前へ・次へ】 【解決】Swiperで矢印とドットを外に出す方法【サンプルあり】:まとめ
- 「.swiper」を囲むdivタグを作成
- 矢印とドットのdivタグを「.swiper」と同階層に
- 大枠に「position: relative;」を追加
- 矢印とドットの位置を変えるCSSを記述

Swiperで矢印とドットを外にしたい時はためしてみてね!