
・テキストの最初の一文字目を指定する方法ある?
こんな疑問にお答えします。
デザインカンプによっては、文章の最初の文字だけ装飾してることありますよね。
下記みたいな感じに↓

実はCSSにて、最初の一文字目だけ指定することが可能です
つまりわざわざspanタグで囲む必要がありません。

簡単にできるよ!
ということで、この記事では「テキストの最初の一文字目を指定する方法」について解説していきます!
テキストの最初の一文字目を指定する方法
目次
【CSS】テキストの最初の一文字目を指定する方法【::first-letter】
結論:疑似要素の「::first-letter」を使えば実装可能です。
使い方は下記になります↓
p:first-letter{
// ここにCSSスタイル記述
}この指定をすることで、一文字目だけに特定のCSSを指定することができます。
実際にサンプルを作成してみたので、ご確認ください!
See the Pen text-transform by jito-coder (@jito-coder) on CodePen.
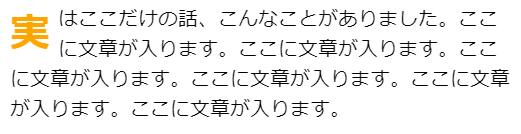
<p class="txt">実はここだけの話、こんなことがありました。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。</p>.txt::first-letter {
color: orange;
font-size: 40px;
font-weight: 700;
}一文字目だけ色も大きさも変わっていますよね。
わざわざspanタグで囲む必要がありません。
ちなみに「float」を使えば、テキストを回り込むように反映することもできますよ。
See the Pen ➀::first-letter by jito-coder (@jito-coder) on CodePen.
.txt::first-letter {
float: left;
padding-right: .2em;
color: orange;
font-size: 40px;
font-weight: 700;
}【注意点】テキストの最初の一文字目を::first-letterで指定できない?【CSS】
実はある条件下では「::first-letter」の指定が変わってしまいます。
それがこちら↓
- 「before」を使ってる時
- 一文字目が空白の時
- 一文字目が特殊文字の時
順に簡単に説明しますね。
「before」を使ってるとき、テキストの一文字目に指定がかわります。
contentで記述した一文字目に対して、指定しちゃうことになります。
See the Pen ➁::first-letter by jito-coder (@jito-coder) on CodePen.
.txt::before {
content: "疑似要素です"
}「実」ではなく「疑」に対して、反映されちゃってますよね。
そのためbeforeを使うときは、「first-letter」利用に注意しましょう。
一文字目が空白だと、ブラウザによって認識が変わってしまいます。
「その部分を一文字目と認識する」or「空白の次文字を一文字目と認識する」という感じに。
そのため利用に注意すべし。
一文字目が「」や“”などの特殊文字の場合、合体して指定されちゃいます。
下記の感じで↓
See the Pen ➂::first-letter by jito-coder (@jito-coder) on CodePen.
<p class="txt">「実」はここだけの話、こんなことがありました。~~</p>ちなみにブラウザによって、どれが特殊文字と認識されるか変わります。そのため注意すべし。
【CSS】テキストの最初の一文字目を指定する方法【::first-letter】:まとめ
- 疑似要素の「::first-letter」を使えば実装可能
- テキストを回り込ませたいなら「float」を使う
- 場合によって一文字目の認識が変わる

一文字目だけ指定したい場合試してみてね!




