
・Contact Form 7でサンクスページを作る方法は?
こんな疑問にお答えします。
Contact Form 7ではデフォルトのままだと、確認・完了ページなしでそのまま送信できてしまいます。
1P で完了するのは良いですが、送信者側からすると本当に送れたの?と思うかと。
一応送信メッセージはでるのですが、サンクスページが欲しい場合もありますよね。
ただ大丈夫!
サンクスページを作成することは可能です。

すぐにできるよ!
ということで、この記事では「Contact Form 7でサンクスページを作る方法」について解説していきます!
Contact Form 7でサンクスページを作る方法
 【WordPress】Contact Form 7の使い方【お問い合わせフォーム】
【WordPress】Contact Form 7の使い方【お問い合わせフォーム】 目次
【解説】Contact Form 7でサンクスページを作る方法
Contact Form 7でサンクスページを作る方法は下記になります。
- サンクスページを作成
- リダイレクト用コードを記述
- メッセージを修正
まず完了画面に飛ばすようのサンクスページを作成していきます。
固定ページにて完了ページを作成します。パーマリンクは「complete」にしました。

phpにてテンプレートページを作成します。今回は「page-complete.php」を作成しました。
<?php
get_header(); ?>
<main class="l-main">
<!-- お問い合わせ完了のメッセージをこの中に作成 -->
</main>
<?php get_footer(); ?>(WordPressオリジナル案件作成の場合を想定)
次に送信したら先ほど作成したサンクスページに飛ばすプログラムを記述します。
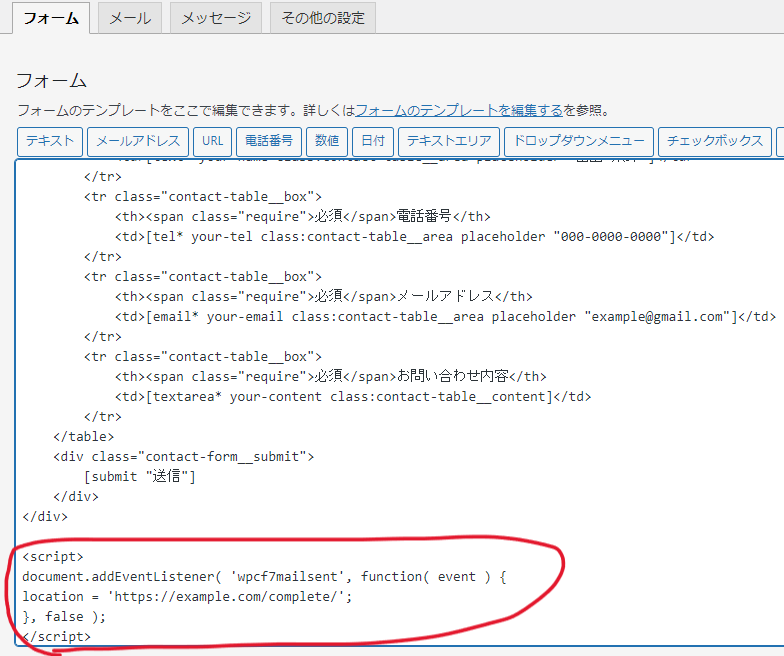
そのコードとしてはこちら↓
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://example.com/complete/'; //サンクスページURL
}, false );
</script>example.comの部分に、そのサイトのURLを記述しましょう。
記述する場所はコンタクトフォームの入力部分最後になります↓

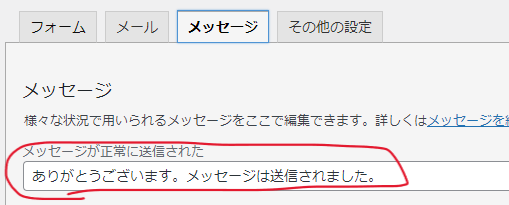
最後にメッセージを修正します。
デフォルトでは下記のようになっています。

ただこの文言が出た後に、サンクスページに飛ぶのはちょっと変ですよね。
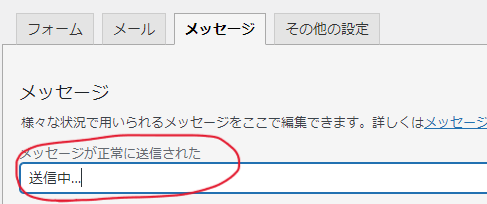
そのため下記のように修正しておくのがオススメ。

こうすれば「送信中…」と出た後に、サンクスページに飛ぶことになります。
見た目的に良い感じですよね。
【解説】Contact Form 7でサンクスページを作る方法:まとめ
- サンクスページを作成
- リダイレクト用コードを記述
- メッセージを修正

サンクスページを作る場合は試してみてね
ちなみにデフォルトのままだと、pタグやbrタグが自動挿入されてしまいます。
削除方法が知りたい人は下記をどうぞ↓
 【Contact Form 7】自動挿入するpタグ・brタグの削除方法【解決】
【Contact Form 7】自動挿入するpタグ・brタグの削除方法【解決】



