・画像やテキストを横から流して無限ループさせたいけどどう実装するの?
こんな疑問にお答えします。
サイトによっては、画像やテキストが横から流れて無限にループするアニメーションが実装されていますよね。
こんな感じのやつ↓


これ実はCSSのみで実装可能なんですよね。

すぐにできるよ!
ということで、この記事では「画像やテキストの無限ループアニメーション」について解説していきます!
・無限ループアニメーション【1枚画像編】
・無限ループアニメーション【複数画像編】
・無限ループアニメーション【テキスト編】
目次
【CSSのみ】無限ループアニメーションを作成【1枚画像編】
まずは1枚の大きい画像を無限ループさせる方法を紹介します。
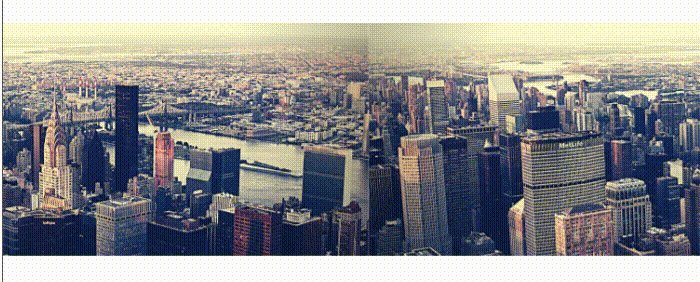
使う画像がこちら↓

この画像を横に無限ループさせたサンプルがこちら↓
See the Pen ➀無限ループアニメーション by jito-coder (@jito-coder) on CodePen.
右から左にかけて、無限にループして流れていますよね。
<section class="loop">
<div class="loop__box">
<img src="https://jito-site.com/wp-content/uploads/2023/01/loop01.jpg" alt="">
<img src="https://jito-site.com/wp-content/uploads/2023/01/loop01.jpg" alt="">
</div>
</section>.loop {
padding-top: 30px;
padding-bottom: 30px;
overflow: hidden;
}
.loop__box {
display: flex;
width: 100vw;
}
.loop__box img {
min-width: 100vw;
}
.loop__box img:first-child {
animation: loop 50s -25s linear infinite;
}
.loop__box img:last-child {
animation: loop2 50s linear infinite;
}
@keyframes loop {
0% {
transform: translateX(100%);
}
to {
transform: translateX(-100%);
}
}
@keyframes loop2 {
0% {
transform: translateX(0);
}
to {
transform: translateX(-200%);
}
}このコードの中で重要な点がこちら↓
- 親要素にoverflow: hidden;を指定
- 複数のimgタグをdivタグで囲む
- divタグに対してcssを指定
- imgの横幅を画面幅一杯に
- imgに対してアニメーションを指定
順に見ていきましょう。
まず親要素に「overflow:hidden」を指定して、無限スクロールする画像が横にはみ出すのを防ぎます。
<section class="loop">
</section>.loop {
overflow: hidden;
}次にループさせたい画像のimgタグを、続けて記述。
そのimgタグに対して、divタグで囲みます。
<section class="loop">
<div class="loop__box">
<!-- ループさせたい画像 -->
<img src="" alt="">
<img src="" alt="">
<!-- ループさせたい画像 ここまで-->
</div>
</section>そしてdivタグに対してcssを指定。
内容がこちら↓
.loop__box {
display: flex;
width: 100vw;
}flex要素で複数画像を横並びに。
width: 100vwで画像を横一杯に。
無限ループする画像1枚1枚を、画面幅一杯に表示させるようにします。
下記コードを記述すればOK。
.loop__box img {
min-width: 100vw;
}あとはimgを横に流すアニメーションを、無限に行う指定をすれば実装可能です。
// 1枚目の画像
.loop__box img:first-child {
animation: loop 50s -25s linear infinite;
}
// 2枚目の画像
.loop__box img:last-child {
animation: loop2 50s linear infinite;
}- loopという名前のアニメーションを-2.5秒後に5秒かけて一定速度で無限に行う。
- loop2という名前のアニメーションを5秒かけて一定速度で無限に行う。
アニメーションの始まるタイミングをずらすことで、隙間なく無限に画像が流れているように実装できます。
このずらすタイミングは、半分を指定しましょう。
今回でいうと5秒の半分が2.5秒となります。(マイナス値を忘れずに)
// 1枚目の画像
@keyframes loop {
0% {
transform: translateX(100%);
}
to {
transform: translateX(-100%);
}
}
// 2枚目の画像
@keyframes loop2 {
0% {
transform: translateX(0);
}
to {
transform: translateX(-200%);
}
}- loop ⇒ X軸右から左にかけて動かす(-100%から100%の地点に)
- loop2 ⇒X軸右から左にかけて動かす(0から-200%の地点に)
\今話題のGSAPがたったの10日間で学べる/

アニメーション実装に強くなり、単価を上げたい方。スニペット集を使い、爆速でコーディングしたい方。
競合が増える前の今のうちにチェック↓
【CSSのみ】無限ループアニメーションを作成【複数画像編】
続いて複数画像を無限ループさせるアニメーションを作成していきます。
使う画像はこちらの4枚ですね↓




この画像を横に無限ループさせたサンプルがこちら↓
See the Pen ➁無限ループアニメーション by jito-coder (@jito-coder) on CodePen.
右から左にかけて、無限にループして流れていますよね。
<div class="loop02">
<ul class="loop02__box">
<li class="loop02__item"><a href="#"><img src="https://jito-site.com/wp-content/uploads/2023/01/1.png" alt=""></a></li>
<li class="loop02__item"><a href="#"><img src="https://jito-site.com/wp-content/uploads/2023/01/2.png" alt=""></a></li>
<li class="loop02__item"><a href="#"><img src="https://jito-site.com/wp-content/uploads/2023/01/3.png" alt=""></a></li>
<li class="loop02__item"><a href="#"><img src="https://jito-site.com/wp-content/uploads/2023/01/4.png" alt=""></a></li>
</ul>
<ul class="loop02__box">
<li class="loop02__item"><a href="#"><img src="https://jito-site.com/wp-content/uploads/2023/01/1.png" alt=""></a></li>
<li class="loop02__item"><a href="#"><img src="https://jito-site.com/wp-content/uploads/2023/01/2.png" alt=""></a></li>
<li class="loop02__item"><a href="#"><img src="https://jito-site.com/wp-content/uploads/2023/01/3.png" alt=""></a></li>
<li class="loop02__item"><a href="#"><img src="https://jito-site.com/wp-content/uploads/2023/01/4.png" alt=""></a></li>
</ul>
</div>.loop02 {
padding-top: 30px;
padding-bottom: 30px;
display: flex;
overflow: hidden;
}
.loop02__box {
display: flex;
animation: loop-list 50s linear infinite;
}
.loop02__item a {
width: calc(100vw / 4);
display: block;
}
.loop02__item img {
width: 100%;
}
@keyframes loop-list {
from {
transform: translateX(0);
}
to {
transform: translateX(-100%);
}
}
.loop02:hover .loop02__box {
animation-play-state: paused;
}このコードの中で重要な点がこちら↓
- 複数画像をulタグで囲む
- ulタグを2つ作る
- ulタグを囲む親要素を作成
- 親要素に対してcssを記述
- ulタグに対してcssを記述
- ulタグに対してアニメーション設定
- 画像部分のサイズを調整
順に見ていきましょう。
複数画像をulタグで囲むように作成します。
<ul class="loop02__box">
<li class="loop02__item"><a href="#"><img src="" alt=""></a></li>
<li class="loop02__item"><a href="#"><img src="" alt=""></a></li>
<li class="loop02__item"><a href="#"><img src="" alt=""></a></li>
<li class="loop02__item"><a href="#"><img src="" alt=""></a></li>
</ul>aタグは案件によって入れたり入れなかったりしてください。
先ほどのulタグをコピペして2つ作りましょう。
<ul class="loop02__box">
<li class="loop02__item"><a href="#"><img src="" alt=""></a></li>
<li class="loop02__item"><a href="#"><img src="" alt=""></a></li>
<li class="loop02__item"><a href="#"><img src="" alt=""></a></li>
<li class="loop02__item"><a href="#"><img src="" alt=""></a></li>
</ul>
<ul class="loop02__box">
<li class="loop02__item"><a href="#"><img src="" alt=""></a></li>
<li class="loop02__item"><a href="#"><img src="" alt=""></a></li>
<li class="loop02__item"><a href="#"><img src="" alt=""></a></li>
<li class="loop02__item"><a href="#"><img src="" alt=""></a></li>
</ul>そしたらそのulタグを囲む親要素を作成します。
<div class="loop02">
<ul class="loop02__box">
<!-- 複数画像が入ります -->
</ul>
<ul class="loop02__box">
<!-- 複数画像が入ります -->
</ul>
</div>その親要素に下記を記述。
.loop02 {
display: flex;
overflow: hidden;
}ulタグを横並びにする。
画面からはみ出す部分を隠す。
.loop02__box {
display: flex;
animation: loop-list 50s linear infinite;
}flexを使い、複数画像を横並びにする。
アニメーション指定をする。一定速度で5秒かけて無限にアニメーションするという意味。
先ほどulタグに指定したアニメーションの動きがこちら↓
@keyframes loop-list {
from {
transform: translateX(0);
}
to {
transform: translateX(-100%);
}
}X軸に右から左に動くという意味。(0⇒-100%の地点に向かって)
あとは流れてくるそれぞれの画像サイズを調整するのみです。
.loop02__item a {
width: calc(100vw / 4);
display: block;
}
.loop02__item img {
width: 100%;
}calcを使い4枚の画像が、画面幅一杯に表示されるようにしました。
その4枚の画像を囲むulタグが2つあるので、結果的に無限ループしてるように見せることができます!
画像部分にリンク先を設定している場合、ホバーしたときにスクロールが止まるようにしたいですよね。
そっちのほうがユーザー的に良いため。
実は下記コードを追加するだけで、ホバーしたらスクロールを止める実装ができます↓
.loop02:hover .loop02__box {
animation-play-state: paused;
}「親要素divタグをホバーしたら、ulタグのアニメーションを一時停止する」という意味。
出来上がったサンプルがこちら↓
See the Pen ➁無限ループアニメーション by jito-coder (@jito-coder) on CodePen.
画像部分をホバーしたらスクロールが止まりますよね!
\今話題のGSAPがたったの10日間で学べる/

アニメーション実装に強くなり、単価を上げたい方。スニペット集を使い、爆速でコーディングしたい方。
競合が増える前の今のうちにチェック↓
【CSSのみ】無限ループアニメーションを作成【テキスト編】
続いてテキストが横から無限に流れてくるアニメーションを作成します。
サンプルがこちら↓
See the Pen ➃無限ループアニメーション by jito-coder (@jito-coder) on CodePen.
<section class="loop03">
<div class="loop03__box">
<p class="loop03__item">This site provides useful coding information.</p>
<p class="loop03__item">This site provides useful coding information.</p>
<p class="loop03__item">This site provides useful coding information.</p>
<p class="loop03__item">This site provides useful coding information.</p>
</div>
</section>.loop03 {
padding-top: 30px;
padding-bottom: 30px;
overflow: hidden;
}
.loop03__box {
display: flex;
width: 100vw;
padding-top: 10px;
padding-bottom: 10px;
background-color: #000066;
}
.loop03__item {
flex: 0 0 auto;
font-size: 40px;
white-space: nowrap;
padding-right: 25px;
padding-left: 25px;
color: #fff;
}
.loop03__item:nth-child(odd) {
animation: loop 50s -25s linear infinite;
}
.loop03__item:nth-child(even) {
animation: loop2 50s linear infinite;
}
@keyframes loop {
0% {
transform: translateX(100%);
}
to {
transform: translateX(-100%);
}
}
@keyframes loop2 {
0% {
transform: translateX(0);
}
to {
transform: translateX(-200%);
}
}このコードの中で重要な点がこちら↓
- 親要素にoverflow: hidden;を指定
- 複数のpタグをdivタグで囲む
- divタグに対してcssを指定
- pタグに対してcssを指定
- pタグに対してアニメーションを指定
順に見ていきましょう。
まず親要素に対して「overflow: hidden;」を指定して、画面外にはみ出す部分を隠します。
(sectionタグである必要はないです)
<section class="loop03">
</section>.loop03 {
overflow: hidden;
}次にテキストを入れていきます。
複数のpタグを用意して、divタグで囲みましょう。
<section class="loop03">
<div class="loop03__box">
<p class="loop03__item">ここにテキストを入れよう</p>
<p class="loop03__item">ここにテキストを入れよう</p>
<p class="loop03__item">ここにテキストを入れよう</p>
<p class="loop03__item">ここにテキストを入れよう</p>
</div>
</section>.loop03__box {
display: flex;
width: 100vw;
}flexを使いpタグを横並びに。
width: 100vwを指定して、画面幅一杯に表示。
そしてpタグに対してcssを記述していきます。
.loop03__item {
flex: 0 0 auto;
font-size: 40px;
white-space: nowrap;
}テキストの横幅として「flex: 0 0 auto;」を指定。
改行しないように「white-space: nowrap;」を指定しましょう。
フォントのサイズは案件によって調整してください。
あとはテキストに対して、無限スクロールするためのアニメーションを指定するだけ。
といってもこれはほぼ画像部分と同じですね。
ちょっと違うのが「:nth-child(odd)」と「:nth-child(even)」を使って指定することです。
奇数と偶数に応じて、アニメーションが始まる秒数を変更しましょう。
.loop03__item:nth-child(odd) {
animation: loop 50s -25s linear infinite;
}
.loop03__item:nth-child(even) {
animation: loop2 50s linear infinite;
}- loopという名前のアニメーションを-2.5秒後に5秒かけて一定速度で無限に行う。
- loop2という名前のアニメーションを5秒かけて一定速度で無限に行う。
こちらは1枚画像の時のアニメーションと同じ↓
@keyframes loop {
0% {
transform: translateX(100%);
}
to {
transform: translateX(-100%);
}
}
@keyframes loop2 {
0% {
transform: translateX(0);
}
to {
transform: translateX(-200%);
}
}- loop ⇒ X軸右から左にかけて動かす(-100%から100%の地点に)
- loop2 ⇒X軸右から左にかけて動かす(0から-200%の地点に)
\今話題のGSAPがたったの10日間で学べる/

アニメーション実装に強くなり、単価を上げたい方。スニペット集を使い、爆速でコーディングしたい方。
競合が増える前の今のうちにチェック↓
【CSSのみ】無限ループアニメーションを作成【画像|テキスト】:まとめ
- 1枚画像を使うときは、2枚表示して流す
- 複数画像を使うときは、ulタグで囲み2つ作成して流す
- テキストを使うときは、奇数偶数に対してアニメーションを指定

無限ループアニメーションはよく使うので覚えておこう!