(※バージョンによっては脆弱性が存在するので、利用時は公式サイトをチェックしてください)

・TransmitMailってどうやって使うの?
こんな疑問にお答えします。
「TransmitMail」とは、無料で使えるメールフォームのこと。
ファイル添付ができたり、CAPTCHA対応していたり、カスタマイズ性もあってかなり使い勝手が良いです!
しかも商用利用可能!
とはいえ、初見だと使い方が分からない人が多いかと。

慣れたら使いやすい!
ということで、この記事では「TransmitMail(トランスミットメール)の使い方」について解説していきます!
・TransmitMail【導入編】
・TransmitMail【実践編】
・TransmitMail【バリデーション編】
・TransmitMail【その他編】
目次
【解説】TransmitMail(トランスミットメール)の使い方【導入編】
「TransmitMail」を使うために、まずは下記の準備をしていきましょう。
- ファイルをダウンロード
- ファイルを解凍して利用
- ファイルそれぞれの概要を知る
順に解説していきます。
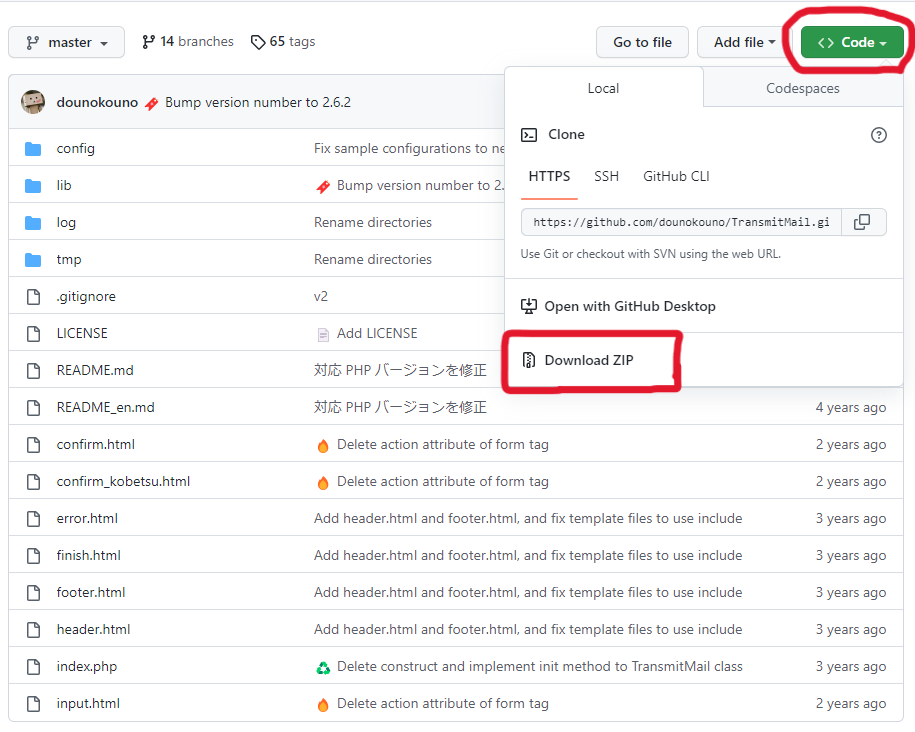
まずは「Modaal.js」を使うためのファイルをダウンロードしていきます。
「Code」⇒「Download ZIP」をクリックして、ファイルをダウンロードしましょう。

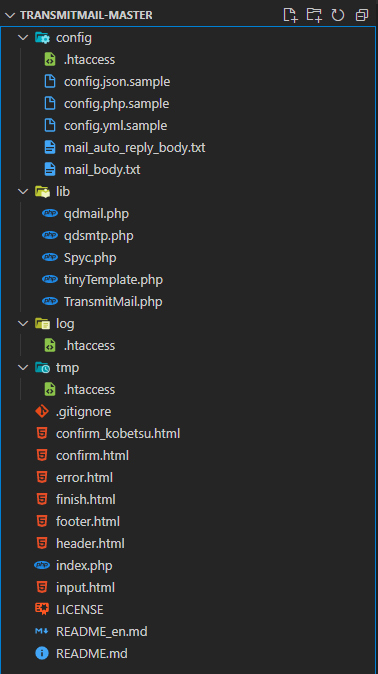
ZIPファイルを解凍すると、下記画像のようにたくさんのファイルがでてきます。

これらのファイルを利用してフォームを作成していきます。
導入自体は終わりましたが、TransmitMailを実践するまえに、ファイルの概要を知っておきましょう。
- configフォルダ
- libフォルダ
- logフォルダ
- tmpフォルダ
- html、php、READMEなど
それぞれ簡単に説明しますね。
ちなみに「公式サイト」にも載っていますので、こちらも参考に。
送受信するメールアドレスや、自動返信メール・管理者宛てメールに届く文章などを設定するフォルダ。
メール送受信のためのプログラムなどが記述されてるフォルダ。
ログを出力するフォルダ。
一時保存用のフォルダ。
- index.php ⇒ フォーム実行用ファイル
- input.html ⇒ 入力用ファイル
- confirm.html⇒確認用ファイル(ループ出力)
- confirm_kobetsu.html⇒確認用ファイル(個別出力)
- finish.html ⇒ 完了用ファイル
- header.html footer,html⇒ インクルード用ファイル(使わなくてもよい)
- error.html ⇒エラーが起きた時用ファイル
- READMEなど⇒使用方法や注意事項が記述されてるファイル
確認用ファイルは2つありますが、出力用によってどちらか片方を利用します。
【解説】TransmitMail(トランスミットメール)の使い方【実践編】
では実際に「TransmitMail」を使っていきましょう。
実践するためにやることが下記↓
- configフォルダ内を書き換え
- libフォルダ内を書き換え
- input.html内を書き換え
- confirm.html内を書き換え
- finish.html内を書き換え
- サーバーにアップして送受信確認
順に見ていきましょう。
まずconfigフォルダ内を書き換えて、受信するメールアドレスや文章を書き換えていきます。
「 config.yml.smaple」のファイル名から、「.smaple」を削除。
「config.yml」というファイル名にします。
そしてファイルの中身も修正↓
config:
email: info@example.com
subject: [株式会社テスト]お問い合わせ
auto_reply_subject: [株式会社テスト]お問い合わせありがとうございます
auto_reply_name: 株式会社テスト受信するためのメールアドレス。
タイトルに表示される文章を案件によってカスタマイズしていきましょう。
この2つのファイルは基本的に利用しません。削除してOK。
ここでは自動返信メールの文章を修正していきます。
これも案件ごとにテキストを変更しましょう。
ここでは管理者宛てメールの文章を修正していきます。
これも案件ごとにテキストを変更しましょう。
次にlibフォルダ内を書き換えます。
といっても触るのは「lib > TransmitMail.php」の下記コード部分のみ。
// 変更前
'file' => false,
// 変更後
'file' => true,「’file’ => false,」となってる部分を、「’file’ => true,」と変更します。
実はデフォルトではファイル添付が利用できない状態になんですよね。
そのため利用する場合は、ここを「true」に変えましょう。

コマンド検索で「’file’ =>」を打てば、すぐに変更箇所を見つけられるよ!
input.htmlで書き換えるのは下記↓
- 項目
- バリデーション
- formのaction属性追加
項目に関しては案件ごとによって、カスタマイズしましょう。
お名前、メールアドレス、電話番号など様々かと思います。記述方法は後ほど解説。
必須項目にするか、メールアドレスのチェックなどバリデーションを修正します。
こちらの記述方法も、後ほど解説。
必須ではないですが、formにaction属性を追加します。
下記のように↓
<!-- 修正前 -->
<form method="post" enctype="multipart/form-data">
</form><!-- 修正後 -->
<form method="post" action="./#id名をいれる" enctype="multipart/form-data">
</form>これをする理由は、お問い合わせ送信した後にページ上部まで移動してしまうのを防ぐため。
入力ミスでエラーがおきたり、確認画面に遷移した場合、同じフォーム入力部分にとどめておきたいですよね。
ページ上部まで移動しちゃうと「もう送信できたのかな?」と勘違いする可能性が起きてしまうので。。
そのため必須ではないですが、送信ボタンをクリック後に、同じ入力フォーム部分を見せるためにもaction属性を追加する修正をします。
id名を入れて、とどめたいフォーム部分に移動するようにしましょう。
ループ出力するか、個別で出力するかで「confirm.html」or「confirm_kobetu.html」どちらの記述方法にするか変わるかと思います。
ループ出力は項目の順番通りに、自動で出力する方法。
個別出力は自分でカスタマイズして出力する方法。出力する順番や内容を、修正することができます。
出力方法によって書き換えましょう。
どちらにせよ下記は必要に応じて書き換えます↓
- id部分
- ファイル部分の有無(ループ出力の場合)
先述したaction属性のid部分と同じ名前を付けましょう。
確認画面に遷移したら、このid部分に移動します。
<!-- デフォルト -->
<div id="content">デフォルトではcontentと記述されています。
ループ出力の場合、ファイル添付の有無によってコードを修正します。
ファイル添付がない場合は、下記コードを削除しましょう。
{loop:$files}
<tr>
<th>{$files[].key} </th>
<td>{$files[].name}<br>
<img src="index.php?file={$files[].tmp_name}" width="300"><br>
<a href="index.php?file={$files[].tmp_name}" target="_blank" class="external">画像を別ウィンドウで開く</a>
</td>
</tr>
{/loop:$files}ここは特に必須書き換え部分はないですね。
お問い合わせフォームに戻るためのリンクは「index.php」にする必要がるぐらいかと。
案件のデザインにそって、装飾をカスタマイズしていきましょう。
他のファイルに関しては、特に触らなくて良いかと思います。
ここまできたら、あとはサーバーにアップしてメール送受信ができるか確認しましょう!
【解説】TransmitMail(トランスミットメール)の使い方【記述方法・バリデーション編】
ここからはバリデーションなどの記述方法について解説していきます。
- 基本的な記述方法
- 必須項目
- メールアドレス、確認用メールアドレス同じかどうか
- ひらがな、全角カタカナ
- 半角文字、全角文字
- 数字、半角英字、半角英数字
- ファイル添付
- 確認画面、個別出力
順に見ていきましょう。
記述方法としては、デフォルトで記載されているものを利用すればよいかと思います。
基本的に項目名、name値、value値に記述するテキストは同じにしましょう。
<tr>
<th width="300">項目名</th>
<td><input type="text" name="項目名" value="{$項目名}" class="middle"></td>
</tr><input type="text" name="入力必須" value="{$入力必須}" class="middle">
<input type="hidden" name="required[]" value="入力必須">
{if:$required.入力必須}
<div class="error"><em>{$required.入力必須}</em></div>
{/if:$required.入力必須}バリデーションに反していたら、if文のなかにあるdivタグのエラーメッセージが表示されるという仕組み。
<input type="text" name="メールアドレス" value="{$メールアドレス}" class="middle">
<input type="hidden" name="email[]" value="メールアドレス">
{if:$email.メールアドレス}
<div class="error"><em>{$email.メールアドレス}</em></div>
{/if:$email.メールアドレス}<input type="email" name="mail2" value="{$mail2}">
<input type="hidden" name="match[]" value="メールアドレス mail2">
{if:$match.メールアドレス}
<div class="error"><em>※メールアドレスが一致しません</em></div>
{/if:$match.メールアドレス}<input type="email" name="メールアドレス" value="{$メールアドレス}">
<input type="hidden" name="email[]" value="メールアドレス">
{if:$email.メールアドレス}
<div class="error"><em>※メールアドレスの書式で入力してください。</em></div>
{/if:$email.メールアドレス}
<input type="hidden" name="required[]" value="メールアドレス">
{if:$required.メールアドレス}
<div class="error"><em>※未入力です。</em></div>
{/if:$required.メールアドレス}<input type="email" name="mail2" value="{$mail2}">
<input type="hidden" name="email[]" value="メールアドレス">
{if:$email.メールアドレス}
<div class="error"><em>※メールアドレスの書式で入力してください。</em></div>
{/if:$email.メールアドレス}
<input type="hidden" name="required[]" value="mail2">
{if:$required.mail2}
<div class="error"><em>※未入力です。</em></div>
{/if:$required.mail2}
<input type="hidden" name="match[]" value="メールアドレス mail2">
{if:$match.メールアドレス}
<div class="error"><em>※メールアドレスが一致しません</em></div>
{/if:$match.メールアドレス}<input type="text" name="ひらがな" value="{$ひらがな}" class="middle">
<input type="hidden" name="hiragana[]" value="ひらがな">
{if:$hiragana.ひらがな}
<div class="error"><em>{$hiragana.ひらがな}</em></div>
{/if:$hiragana.ひらがな}<input type="text" name="全角カタカナ" value="{$全角カタカナ}" class="middle">
<input type="hidden" name="zenkaku_katakana[]" value="全角カタカナ">
{if:$zenkaku_katakana.全角カタカナ}
<div class="error"><em>{$zenkaku_katakana.全角カタカナ}</em></div>
{/if:$zenkaku_katakana.全角カタカナ}<input type="text" name="半角文字" value="{$半角文字}" class="middle">
<input type="hidden" name="hankaku[]" value="半角文字">
{if:$hankaku.半角文字}
<div class="error"><em>{$hankaku.半角文字}</em></div>
{/if:$hankaku.半角文字}<input type="text" name="全て全角文字" value="{$全て全角文字}" class="middle">
<input type="hidden" name="zenkaku_all[]" value="全て全角文字">
{if:$zenkaku_all.全て全角文字}
<div class="error"><em>{$zenkaku_all.全て全角文字}</em></div>
{/if:$zenkaku_all.全て全角文字}<input type="text" name="数字" value="{$数字}" class="mini">
<input type="hidden" name="num[]" value="数字">
{if:$num.数字}
<div class="error"><em>{$num.数字}</em></div>
{/if:$num.数字}<input type="text" name="数字+ハイフン" value="{$数字+ハイフン}" class="narrow">
<input type="hidden" name="num_hyphen[]" value="数字+ハイフン">
{if:$num_hyphen.数字+ハイフン}
<div class="error"><em>{$num_hyphen.数字+ハイフン}</em></div>
{/if:$num_hyphen.数字+ハイフン}<input type="text" name="半角英字" value="{$半角英字}" class="middle">
<input type="hidden" name="hankaku_eiji[]" value="半角英字">
{if:$hankaku_eiji.半角英字}
<div class="error"><em>{$hankaku_eiji.半角英字}</em></div>
{/if:$hankaku_eiji.半角英字}<input type="text" name="半角英数字" value="{$半角英数字}" class="middle">
<input type="hidden" name="hankaku_eisu[]" value="半角英数字">
{if:$hankaku_eisu.半角英数字}
<div class="error"><em>{$hankaku_eisu.半角英数字}</em></div>
{/if:$hankaku_eisu.半角英数字}<input type="text" name="URL" value="{$URL}" class="middle">
<input type="hidden" name="url[]" value="URL">
{if:$url.URL}
<div class="error"><em>{$url.URL}</em></div>
{/if:$url.URL}ここまで紹介してきた他にも、文字数の指定などいろいろなバリデーションがあります。
詳細は「公式サイト」で!
<tr>
<th width="300">シングルラインインプット</th>
<td>
<input type="text" name="シングルラインインプット" value="{$シングルラインインプット}" class="middle">
</td>
</tr><tr>
<th>{$シングルラインインプット.key} </th>
<td>{$シングルラインインプット.value} </td>
</tr>key=name値
value=value値
個別出力の確認画面では、thにnameの値、tdに入力したvalueの値が入ります。
【解説】TransmitMail(トランスミットメール)の使い方【その他編】
ここからはその他編。
僕自身が利用した時に詰まった点や、疑問に思ったことのメモ帳として記述していきます。
これらのファイルはインクルードして使いたいときに利用します。
つまり入力用、確認用、完了用ページで、一括してヘッダー・フッターをカスタマイズできるということ。
ヘッダーに修正が入った時、それぞれのページでいちいち修正してたら手間ですよね。一括で利用したいときに、これらのファイルを使います。
使い方としては、下記コードを記述してインクルードするだけ。
{include:header.html}{include:footer.html}ループ出力は、自動で出力されます。そのため項目の順番通り表示されるということ。
表示順番や内容をカスタマイズすることは厳しいです。
個別出力は、自分でカスタマイズしたとおりに出力されます。
表示順番や内容を、自分の好きなように修正できます。
確認画面に出力される内容を、個別で細かくカスタマイズしたいなら、個別出力がオススメ。
確認寄ページをなしにしたい場合は、input.htmlの送信ボタン部分を下記コードに修正しましょう。
<!-- 修正前 -->
<div class="center"><input type="submit" value="入力内容を確認する"></div><!-- 修正後 -->
<div class="center">
<input type="hidden" name="page_name" value="finish">
<input type="submit" value="送信する">
</div>これらのフォルダはとくに触らなくてOK。デフォルトの状態で利用しましょう。
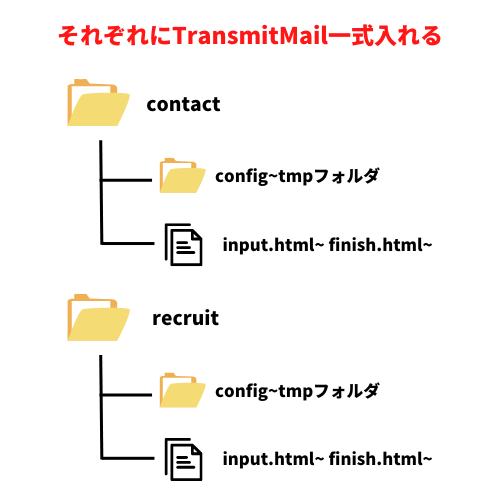
同サイトにお問い合わせフォームが複数ある案件もありますよね。
僕の場合はフォルダに分けて、複数TransmitMailを利用していました。
こんな感じで↓

【解説】TransmitMail(トランスミットメール)の使い方【カスタマイズ方法】:まとめ
「TransmitMail」は無料で使えるにもかかわらず、カスタマイズ性がかなり高いです。
バリデーションの種類も豊富だし、確認画面・完了画面のcssによる装飾もしやすい。
ファイル添付機能があるのもうれしい点ですね。
細かくカスタマイズする必要がある案件では、重宝する無料フォームでしょう!

かなり便利なので使ってみてください!