・ドロップダウンメニューってどうやって実装するの?
こんな疑問にお答えします。
ドロップダウンメニューとは、ナビメニューをhoverした時などにサブメニューが出てくる仕様のこと。
下記みたいなやつですね↓

これ実は簡単に実装できちゃいます。

すぐにできるよ!
ということで、この記事では「ドロップダウンメニューの作り方」について解説していきます!
・ドロップダウンメニューの作り方
目次
【jQuery】ドロップダウンメニューの作り方➀【スライド系】
通常のドロップダウンメニューの作り方を紹介していきます。
hoverしたらサブメニューがでてくるやつですね。
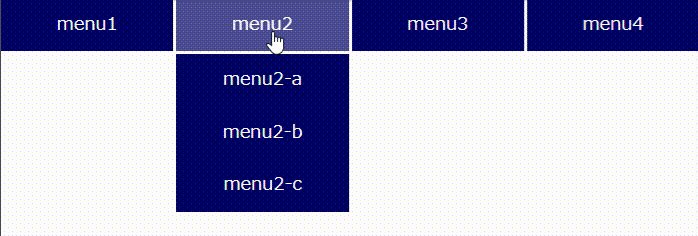
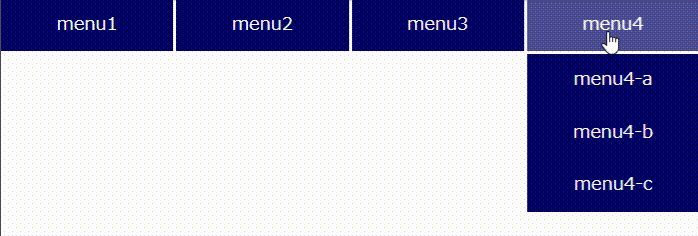
サンプルがこちら↓
See the Pen ➀ドロップダウンメニュー by jito-coder (@jito-coder) on CodePen.
「menu2」と「menu4」をホバーすると、メニューがスライドダウンして出てきますよね。
<nav>
<ul class="menu">
<li class="menu__item"><a href="">menu1</a></li>
<li class="menu__item">
<a href="" class="menu__drop">menu2</a>
<ul class="menuSub">
<li class="menuSub__item"><a href="">menu2-a</a></li>
<li class="menuSub__item"><a href="">menu2-b</a></li>
<li class="menuSub__item"><a href="">menu2-c</a></li>
</ul>
</li>
<li class="menu__item"><a href="">menu3</a></li>
<li class="menu__item">
<a href="" class="menu__drop">menu4</a>
<ul class="menuSub">
<li class="menuSub__item"><a href="">menu4-a</a></li>
<li class="menuSub__item"><a href="">menu4-b</a></li>
<li class="menuSub__item"><a href="">menu4-c</a></li>
</ul>
</li>
</ul>
</nav>$(function() {
$(".menu__item").hover(
function() {
$(".menuSub:not(:animated)", this).slideDown();
},
function() {
$(".menuSub", this).slideUp();
}
);
});このコードの中で重要な点がこちら↓
- liタグ内にulタグを作成
- ドロップダウンメニュー部分を非表示に
- hoverした時に〇〇するという記述をする
順に見ていきましょう!
まずHTMLの構造ですが、liタグの中にもう一度ulタグを作成します。
<ul class="menu">
<li class="menu__item"><a href="">menu1</a></li>
<li class="menu__item">
<a href="" class="menu__drop">menu2</a>
<ul class="menuSub">
<li class="menuSub__item"><a href="">menu2-a</a></li>
<li class="menuSub__item"><a href="">menu2-b</a></li>
<li class="menuSub__item"><a href="">menu2-c</a></li>
</ul>
</li>
</ul>このもう一度ulタグで囲んだ部分が、ドロップダウンメニューとして表示されるということです。
先ほどのulタグ部分、つまりドロップダウンメニュー部分は最初非表示にしておきます。
というのもホバーした時に表示させるようにするため。
.menuSub {
display: none;
}そのため最初は「display: none;」を指定して、非表示にしておきましょう。
あとはメニュー部分をhoverした時に、サブメニュー部分を表示するというイベントを、jQueryに記述すれば実装可能です。
$(function() {
$(".menu__item").hover(
function() {
$(".menuSub:not(:animated)", this).slideDown();
},
function() {
$(".menuSub", this).slideUp();
}
);
});このコードを簡単に説明すると
「.menu__itemクラスを持ってる要素をhoverしたら、その.menuSubを、アニメーション実行中でない場合スライドダウンして表示。hoverが外れたらスライドアップして非表示に。」
という意味。
ようはホバーしたら表示。ホバーが外れたら非表示にということ。
「:not(:animated)」ってなんやねん!と初見だと思いはず。
これは「アニメーションが実行中でない場合」という意味。
この指定が今回では、必要不可欠。
つまりアニメーションが実行中でなかったら、スライド表示非表示を実行するということ。
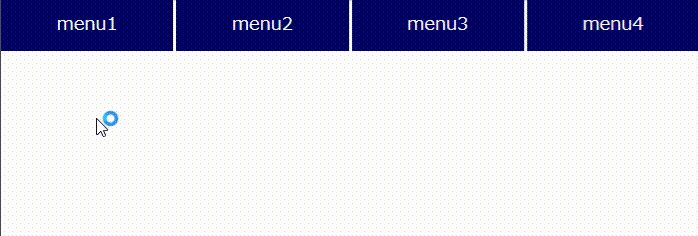
この指定がない場合、ホバーした回数アニメーションが実行されてしまうですよね。
こんな感じで↓

途中マウスの位置が止まってるのに、それまでホバーした回数サブメニューが表示されちゃってますよね。
これを防ぐためにも「:not(:animated)」は必要です。
See the Pen ➀ドロップダウンメニュー by jito-coder (@jito-coder) on CodePen.
ちなみにjQueryによるhoverイベントの詳細は下記をどうぞ↓
 【jQuery】マウスホバーイベントの実装方法【hover・mouseenter,mouseleave】
【jQuery】マウスホバーイベントの実装方法【hover・mouseenter,mouseleave】 【jQuery】ドロップダウンメニューの作り方➁【クラス付与系】
先ほどはjQueryのslideを利用して、ドロップダウンメニューを表示していました。
今回はクラス付与を利用して作成してきます。
そんなサンプルがこちら↓
See the Pen ➀ドロップダウンメニュー by jito-coder (@jito-coder) on CodePen.
反映時の見た目的には、slideのほうが良いですね。。
変更したコードがこちら↓
.menuSub.open {
display: block;
}$(function() {
$(".menu__item").hover(
function() {
$(this).children(".menuSub").addClass("open");
},
function() {
$(this).children(".menuSub").removeClass("open");
}
);
});メニューをhoverしたら、サブメニューのulタグに対して「open」というクラスを付与。
「open」クラスがついたら、表示するようにcssにて記述しています。
クラス付与を利用して、かつアニメーション風にサブメニューを表示させるように作成すると
こんな感じになります↓
See the Pen ➀ドロップダウンメニュー by jito-coder (@jito-coder) on CodePen.
下からサブメニューがフェードインして現れてきますよね。
変更したコードがこちら↓
.menuSub {
position: absolute;
left: 0;
top: 55px;
width: 100%;
opacity: 0;
visibility: hidden;
transform: translateY(30px);
transition: opacity 1s, visibility 1s, transform 1s;
}
.menuSub.open {
opacity: 1;
visibility: visible;
transform: translateY(0px);
}ulタグに対してabsoluteを使って位置を変更。
あとはクラス付与した時の、フェードイン系の指定をすれば実装可能です。
個人的にはabsoluteのtop位置の調整がめんどいかな?といったところですね(笑)
ちなみにフェードイン系の詳しいやり方は
下記をどうぞ↓
 【jQuery】スクロール時のフェードイン【サンプル・コピペコード付き】
【jQuery】スクロール時のフェードイン【サンプル・コピペコード付き】 【jQuery】ドロップダウンメニューの作り方➂【クリックした時編】
今まではホバーした時に、ドロップダウンメニューを表示させるように作成しました。
でも案件によってはホバーではなく、クリック時に表示させるようにしたい時もあるはず。
そこで最後にクリック時のサンプルを紹介します↓
See the Pen ➁ドロップダウンメニュー by jito-coder (@jito-coder) on CodePen.
「menu2」と「menu4」をクリックしたら、ドロップダウンメニューが表示されるかと思います。
変更したコードがこちら↓
$(function() {
$('.menu__item').on('click', function() {
$(this).children('.menuSub').slideToggle();
});
});「.menu__itemクラスの要素をクリックするたび、その直下の子要素の.menusubを、スライド形式で表示非表示する」という実装をしています。
【jQuery】ドロップダウンメニューの作り方番外編【PCはホバー・スマホはクリック】
最後に番外編。
PCの横幅の時はホバーでドロップダウンメニュー表示。スマホの時はクリックしたらドロップダウンメニューを表示する。
というサンプルを作成してみました↓
(※このサンプル自体の横幅が768px以下だったら、クリックイベントになります)
See the Pen ➃ドロップダウンメニュー by jito-coder (@jito-coder) on CodePen.
function Dropdown(){
const w = $(window).width();
const x = 768;
if (w >= x) {
$(".menu__item").hover(
function() {
$(".menuSub:not(:animated)", this).slideDown();
},
function() {
$(".menuSub", this).slideUp();
}
);
} else {
$(".menu__item").on("click", function() {
$(this).children(".menuSub").slideToggle();
});
}
}
$(window).resize(function() {
Dropdown();
});
$(window).on('load',function(){
Dropdown();
});横幅768px以上だとホバーで表示。
横幅768px以下だとクリックで表示。
if文を使って横幅に応じて、実装イベントを変えています。(が、resizeが効かない。。ちょっとここは調べておきます。。)
【jQuery】ドロップダウンメニューの作り方3選【ホバー・クリック】:まとめ
- liタグ内にulタグを作成
- ドロップダウンメニュー部分を非表示に
- hoverした時に表示。もしくはクリックした時に表示という記述をする

ドロップダウンメニューはよく実装するので覚えておこう!
ちなみにjQueryによるhoverイベントの詳細は下記をどうぞ↓
 【jQuery】マウスホバーイベントの実装方法【hover・mouseenter,mouseleave】
【jQuery】マウスホバーイベントの実装方法【hover・mouseenter,mouseleave】