
・jquery.inviewってどうやって使うの?
こんな疑問にお答えします。
「jquery.inview」とはjQueryプラグインのこと。
指定の要素がスクロールして画面内に表示されたら、イベントを発動させることができます。
このライブラリを使うことで、フェードインなどのアニメーションを簡単に実装すること可能です!

すぐにできるよ!
ということで、この記事では「jquery.inviewの使い方」について解説していきます!
・jquery.inviewの使い方【準備編】
・jquery.inviewの使い方【実行編】
・jquery.inviewの使い方【サンプル・コード付き】
ちなみにライブラリを使わずにjQueryだけでフェードインする方法もあります。
下記記事を参考に↓
 【jQuery】スクロール時のフェードイン【サンプル・コピペコード付き】
【jQuery】スクロール時のフェードイン【サンプル・コピペコード付き】  【簡単】ページ読み込み時|要素をフワッとフェードインする【jQuery】
【簡単】ページ読み込み時|要素をフワッとフェードインする【jQuery】 目次
【解説】jquery.inviewの使い方【準備編】
「jquery.inview」を使うために、まずは下記の準備をしていきましょう。
- ファイルをダウンロード
- 必要なファイルのみ読み込む
- jQueryを読み込む
順に解説していきます。
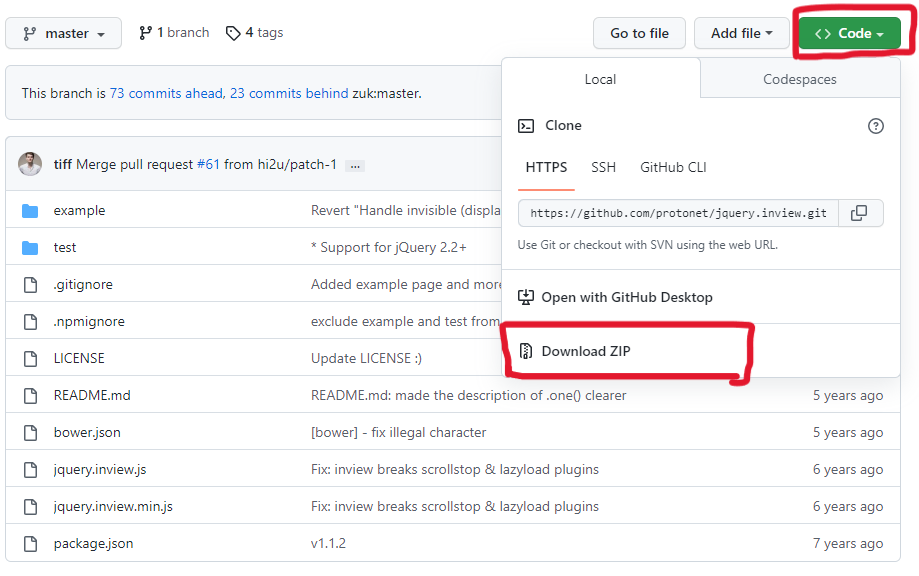
まずは「jquery.inview」を使うためのファイルをダウンロードしていきます。
「Code」⇒「Download ZIP」をクリックして、ファイルをダウンロードしましょう。

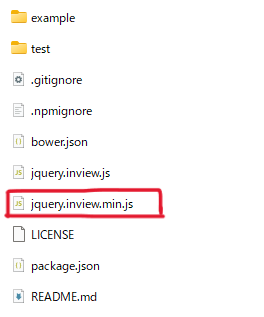
ZIPファイルを解凍すると、たくさんのファイルがでてきます。
ただ実際に必要なのは1つだけ。
それは「jquery.inview.min.js」です。

HTMLにて下記コードを記載し、ファイルを読み込みます。パスは自分のフォルダ位置に合わせて変えましょう。
<script type="text/javascript" src="./js/jquery.inview.min.js"></script>最後の準備としてjQueryを読み込みます。
<!-- jquery -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<!-- jquery.inview.min.jsが下 -->
<script type="text/javascript" src="./js/jquery.inview.min.js"></script>jQueryが上、jquery.inview.min.jsを下にして読み込むようにしましょう。
【解説】jquery.inviewの使い方【実行編】
続いてjquery.inview.min.jsを実行していく使い方を紹介していきます。
まずデモがこちら↓
See the Pen Untitled by jito-coder (@jito-coder) on CodePen.
<main>
<div class="box">
<div class="box__item js-fade">フェードインするよ!</div>
</div>
<div class="box">
<div class="box__item js-fade">フェードインするよ!</div>
</div>
<div class="box">
<div class="box__item js-fade">フェードインするよ!</div>
</div>
<div class="box">
<div class="box__item js-fade">フェードインするよ!</div>
</div>
<div class="box">
<div class="box__item js-fade">フェードインするよ!</div>
</div>
</main>.js-fade {
opacity: 0;
visibility: hidden;
transform: translateY(50px);
transition: opacity 1s,visibility 1s, transform 1s;
}
.inview {
opacity: 1;
visibility: visible;
transform: translateY(0px);
}$(function () {
$(".js-fade").on("inview", function () {
$(this).addClass("inview");
});
});コードの意味として重要な点がこちら↓
- フェードイン用のクラスをつける
- フェードイン前後のCSSを記述
- フェードイン後のクラスを付与するコードを記述
順に解説していきます。
まず「jquery.inview」を発動させる用のクラスをつけます。好きなクラスをつけましょう。
今回は例として「js-fade」をつけました。
<div class="box">
<div class="box__item js-fade">フェードインするよ!</div>
</div>
<div class="box">
<div class="box__item js-fade">フェードインするよ!</div>
</div>
js-とついていると、JavaScript用のクラスだとわかりやすいよ!
次にフェードイン前後のCSSを記述します。
// フェードイン前
.js-fade {
opacity: 0;
visibility: hidden;
transform: translateY(50px);
transition: opacity 1s,visibility 1s, transform 1s;
}
// フェードイン後
.inview {
opacity: 1;
visibility: visible;
transform: translateY(0px);
}初期値は「透明度0」+「非表示」+「Y軸に50pxずらす」を指定。
そしてjquery.inviewが発動して、フェードイン用のクラスをつけると「透明度1」+「表示」+「Y軸0pxの位置に戻す」を指定します。
transitionをつけることで、1秒間かけてフェードインするように指定。
念のため「transition-property」もつけておきます。
最後に「jquery.inview」を発動させるためのコードを、jsに記載します。
$(function () {
$(".js-fade").on("inview", function () {
$(this).addClass("inview");
});
});このコードは「js-fadeというクラスを持つ要素が、画面内に現れたら、その要素にinviewというクラスを付与する」という意味です。
【解説】jquery.inviewの使い方【サンプル・コード付き】
最後に他のフェードインするサンプルと、コピペ用コードを紹介していきます!
- 上下左右からフェードイン
- 画面内に現れるたび何回もフェードイン
- テキストや背景色や横幅が変わる
順に見ていきましょう。
See the Pen ➁jquery.inview by jito-coder (@jito-coder) on CodePen.
<main>
<div class="box">
<div class="box__item js-fadeBottom">フェードインするよ!</div>
</div>
<div class="box">
<div class="box__item js-fadeTop">フェードインするよ!</div>
</div>
<div class="box">
<div class="box__item js-fadeLeft">フェードインするよ!</div>
</div>
<div class="box">
<div class="box__item js-fadeRight">フェードインするよ!</div>
</div>
</main>// 下からフェードイン
.js-fadeBottom {
opacity: 0;
visibility: hidden;
transform: translateY(80px);
transition: opacity 1s,visibility 1s, transform 1s;
}
.js-fadeBottom.inview {
opacity: 1;
visibility: visible;
transform: translateY(0px);
}
// 上からフェードイン
.js-fadeTop {
opacity: 0;
visibility: hidden;
transform: translateY(-80px);
transition: opacity 1s,visibility 1s, transform 1s;
}
.js-fadeTop.inview {
opacity: 1;
visibility: visible;
transform: translateY(0px);
}
// 左からフェードイン
.js-fadeLeft {
opacity: 0;
visibility: hidden;
transform: translateX(80px);
transition: opacity 1s,visibility 1s, transform 1s;
}
.js-fadeLeft.inview {
opacity: 1;
visibility: visible;
transform: translateX(0px);
}
// 右からフェードイン
.js-fadeRight {
opacity: 0;
visibility: hidden;
transform: translateX(-80px);
transition: opacity 1s,visibility 1s, transform 1s;
}
.js-fadeRight.inview {
opacity: 1;
visibility: visible;
transform: translateX(0px);
}// 下からフェードイン用
$(function () {
$(".js-fadeBottom").on("inview", function () {
$(this).addClass("inview");
});
});
// 上からフェードイン用
$(function () {
$(".js-fadeTop").on("inview", function () {
$(this).addClass("inview");
});
});
// 左からフェードイン用
$(function () {
$(".js-fadeLeft").on("inview", function () {
$(this).addClass("inview");
});
});
// 右からフェードイン用
$(function () {
$(".js-fadeRight").on("inview", function () {
$(this).addClass("inview");
});
});- 右からフェードインの場合は、横スクロール対策をしておく
- 複数の実装をする場合、その分「JavaScript」に記載する
See the Pen ③jquery.inview by jito-coder (@jito-coder) on CodePen.
$(function() {
$('.js-fade').on('inview', function(event, isInView){
if (isInView) {
$(this).addClass('inview');
} else {
$(this).removeClass('inview');
}
});
});画面内に現れるたびにイベントを発動させる場合は、if分を記載します。
上記のように「addClass」と「removeClass」を使い、何度もフェードインさせるように実装。
「jquery.inview」を使うことによるイベントは、フェードインだけではありません。
色やテキストを変えることにだって使えちゃいます!
See the Pen ③jquery.inview by jito-coder (@jito-coder) on CodePen.
<div class="box">
<div class="box__item01 js-color">テキストが変化するよ!</div>
</div>
<div class="box">
<div class="box__item02 js-bg"></div>
</div>// テキスト変化用
.js-color {
font-size: 16px;
font-weight: 400;
color: red;
transition: font-size 1s, font-weight 1s, color 1s;
}
.js-color.inview {
font-size: 32px;
font-weight: 700;
color: #000066;
transition-delay: 1s;
}
// 背景色変化用
.js-bg {
width: 100%;
background-color: red;
transition: background-color 1s, width 1s;
}
.js-bg.inview {
width: 50%;
background-color: #000066;
transition-delay: .3s;
}// テキスト変化用
$(function () {
$(".js-color").on("inview", function () {
$(this).addClass("inview");
});
});
// 背景色変化用
$(function () {
$(".js-bg").on("inview", function () {
$(this).addClass("inview");
});
});【解説】jquery.inviewの使い方【サンプル・コピペコード付き】:まとめ
- 「jquery.inview.min.js」を使う
- フェードイン前後のCSSを記述
- フェードイン後のクラスを付与するコードを記述

「jquery.inview」は便利でよく使うので覚えておこう!
ちなみにライブラリを使わずにjQueryだけでフェードインする方法もあります。
下記記事を参考に↓
 【jQuery】スクロール時のフェードイン【サンプル・コピペコード付き】
【jQuery】スクロール時のフェードイン【サンプル・コピペコード付き】  【簡単】ページ読み込み時|要素をフワッとフェードインする【jQuery】
【簡単】ページ読み込み時|要素をフワッとフェードインする【jQuery】



