・フッターを下に固定するのってどうやるの?
こんな疑問にお答えします。
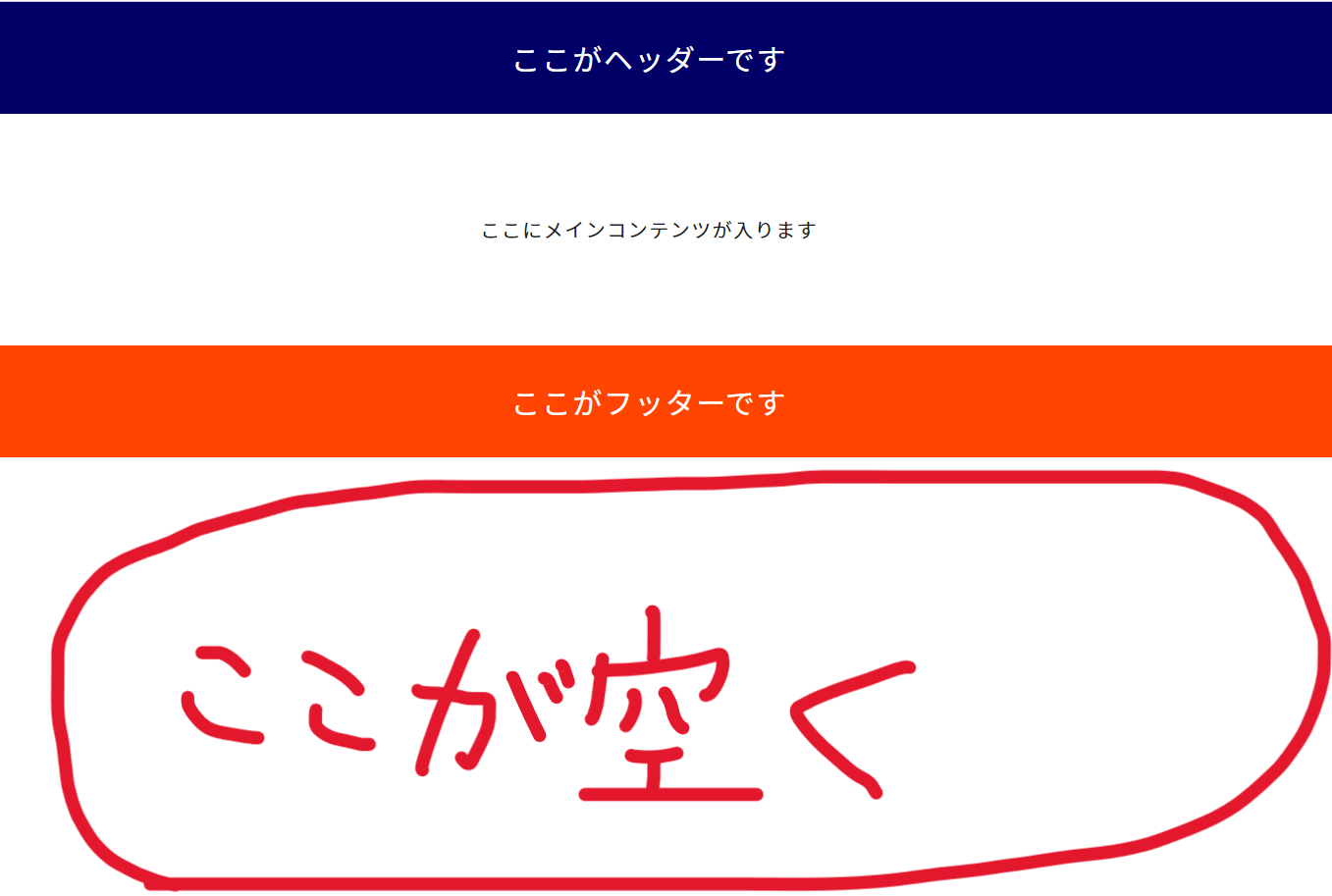
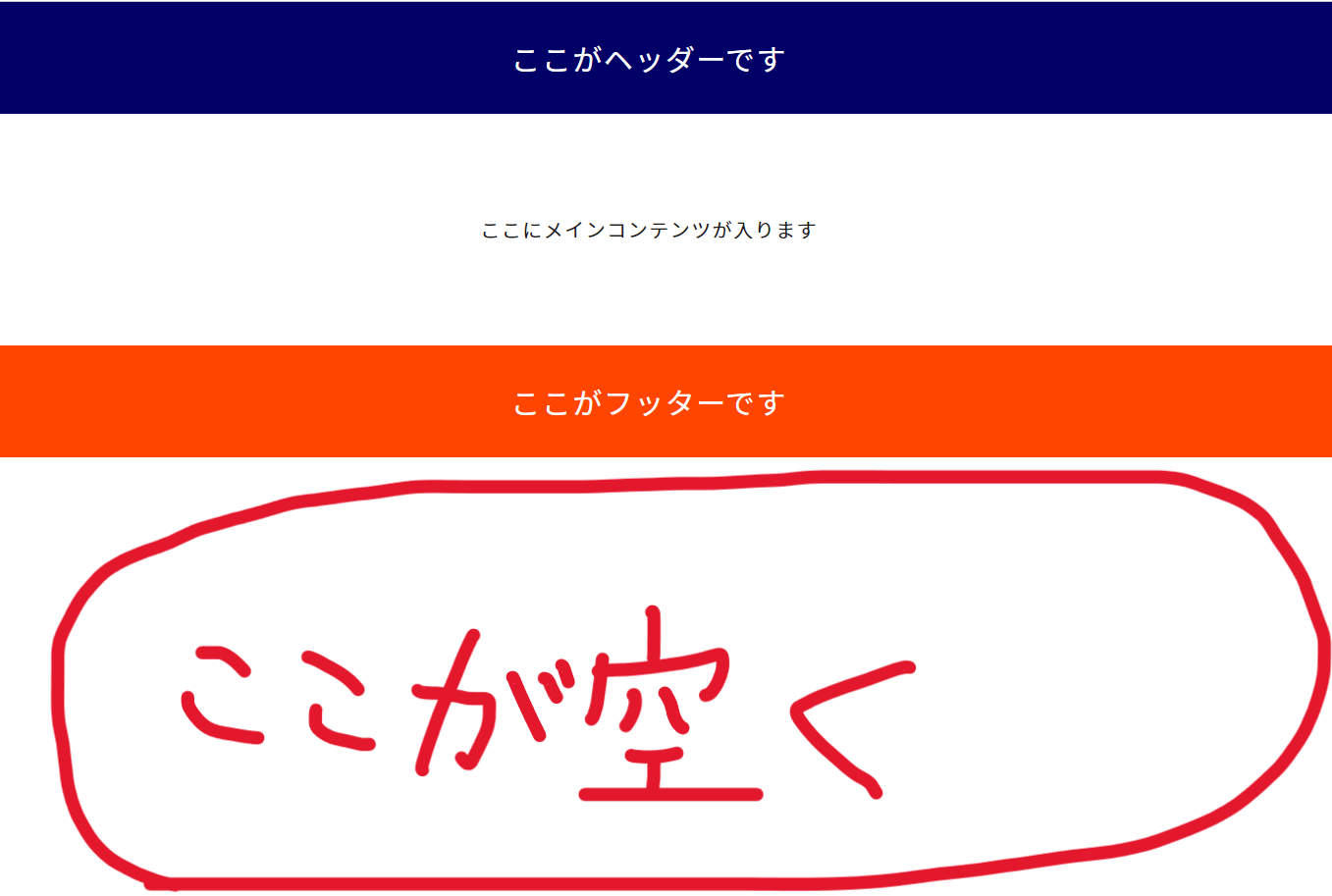
コンテンツ量が少ない時、フッターが上にきて詰まったようになりますよね。
下記みたいな感じで↓

この場合、フッターを下に固定させたほうが見栄えは良いです。
方法としてはCSSを使えば簡単。

すぐできるよ!
ということで、この記事では「CSSでフッターを下に固定する方法」について解説していきます!
・CSSでフッターを下に固定する方法
目次
【CSS】コンテンツ量が少ない時のフッター位置
まずコンテンツ量が少ない時のフッター位置ですが、先述した通り上に来てしまいます。
こんな感じですね↓

これが通常の記述かと。
<header>
ここがヘッダーです
</header>
<main class="main">
ここにメインコンテンツが入ります
</main>
<footer>
ここがフッターです
</footer>header {
color: #fff;
font-size: 30px;
text-align: center;
padding: 30px;
background-color: #000066;
}
main {
font-size: 20px;
text-align: center;
padding-top: 100px;
padding-bottom: 100px;
}
footer {
color: #fff;
font-size: 30px;
text-align: center;
padding: 30px;
background-color: orangered;
}デモサイトも作成したので確認するとわかりやすいかと!
【CSS】フッターを下に固定する方法【コンテンツ量が少ない時】
CSSにてフッターを下に固定する方法は、主に2つ。
- position:absoluteを使う
- display:flexを使う
順に解説していきます。
まずは「position: absolute」を使って、フッターを固定するやり方。
コードを見たほうがわかりやすいでしょう。
こちらになります(fontや色などの指定は先ほどと一緒です)
<div class="absolute-container">
<header>
ここがヘッダーです
</header>
<main class="main">
ここにメインコンテンツが入ります
</main>
<footer class="absolute-footer">
ここがフッターです
</footer>
</div>.absolute-container {
position: relative;
padding-bottom: 114px;
min-height: 100vh;
}
.absolute-footer {
width: 100%;
position: absolute;
left: 0;
bottom: 0;
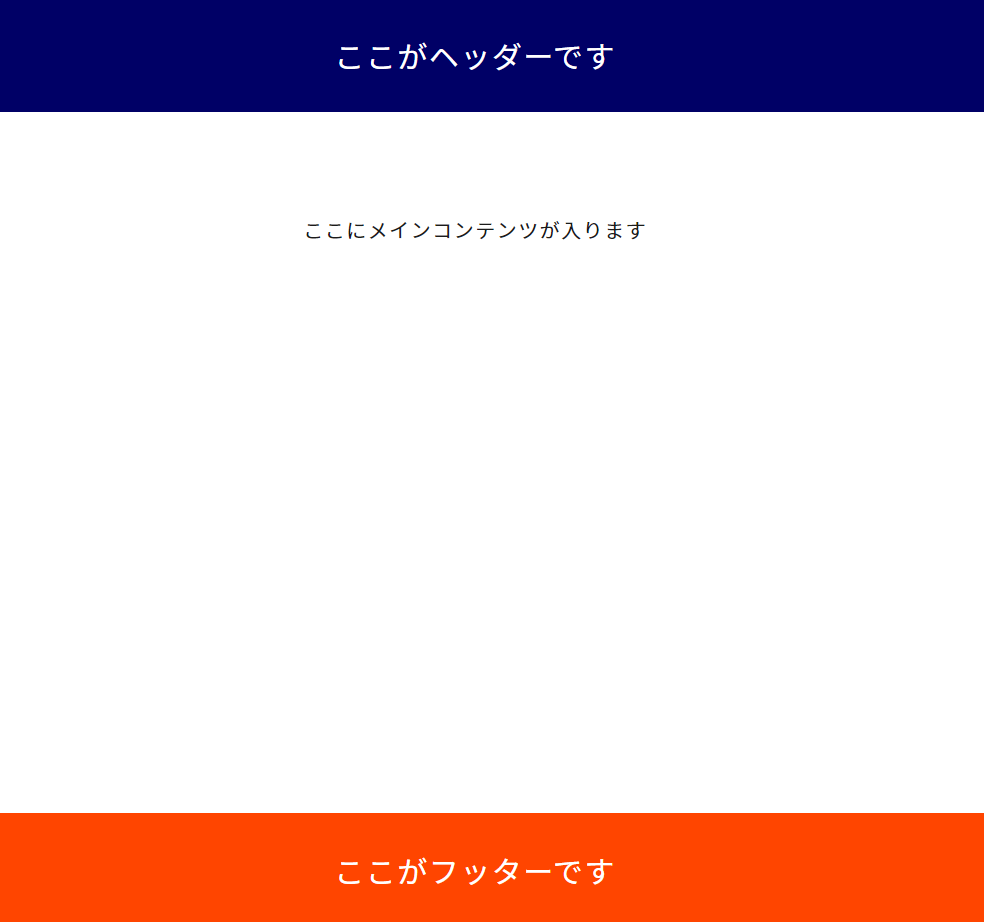
}このコードを記述すれば、下記のようにフッターを下に固定させることができます!

どうやってるんだ?と思うかもですが、案外理屈は簡単。
全ての要素を囲むdivを作成して、relativeを指定。それに対してfooterにabsoluteを指定しているだけ。
「min-height:100vh」を指定してるので、どれだけコンテンツが少なくても画面いっぱいに表示されるようにしています。その表示された画面いっぱいのなかの、一番下にfooterがくるということ。
ようはこんな感じ↓
- header~footerを囲むdivを作成
- そのdivに
「position: relative;」
「min-height: 100vh;」
「padding-bottom: (footerの長さ)px」
をつける - footerに
「width: 100%;」
「position: absolute:」
をつけて位置調整
実際にデモサイトをみるとわかりやすいかと!
absoluteを使えばフッターを下に固定させることはできます。が、注意点もあるんですよね。
それがフッターの縦の長さ分、padding-bottomの指定をする必要があること。
これだとフッターの長さをいちいち固定して入れなきゃなので、手間がかかるかと。。修正が入ってフッターの縦長さが変わったらめんどうですよね。。

1行文章が増えるだけでも変わるからね。。
jsとかで取得して指定するなら良いんですが、、。そのためメンテナンス性を考えるとあまり適切ではないかな?と思います。
なので僕はどちらかというと、次のflexで固定する方法オススメします。
次の方法が「display:flex」を使うこと。これでフッターを固定させることが可能です。
コードとしてはこちら↓
<div class="flex-container">
<header>
ここがヘッダーです
</header>
<main class="main">
ここにメインコンテンツが入ります
</main>
<footer class="flex-footer">
ここがフッターです
</footer>
</div>.flex-container {
display: flex;
flex-direction: column;
min-height: 100vh;
}
.flex-footer {
margin-top: auto;
}このコードをCSSに記述すれば、下記のようにフッターを固定させることができます!

これも理屈としては簡単。
まず大枠をdivで囲む。そのdivに「display: flex;」「flex-direction: column;」「min-height: 100vh;」をつけます。
header,main.footerを横並びにした後、縦並びにするという感じ。
で、画面いっぱいに表示させる。
すると下記のようになります。

そしてフッターにmargin-top: autoをつければ、一番下に表示させるようになります。
こんな感じ↓

ようはこういうこと↓
- header~footerを囲むdivを作成
- そのdivに
「display: flex;」
「flex-direction: column;」
「min-height: 100vh;」
をつけて横並び後⇒縦並び+画面いっぱい表示 - footerに
「margin-top: auto;」
をつけて一番下に表示
デモサイトをみればわかりやすいですよ!
【CSS】フッターを下に固定する方法【コンテンツ量が少ない時】:まとめ
- 「position: absolute;」を使う
ただメンテナンス性は悪そう - 「display: flex;」を使う
僕はこれがおすすめ

コンテンツ量が少ない時の見た目対策として
フッター固定方法は覚えておこう!