
・スマホのファビコン設定方法ってどうやるの?
こんな疑問にお答えします。
ファビコンを設定する場合、通常の.icoファイルだけでなく、スマホ用にも設定することがあります。というかほぼほぼ必要。
IOS端末(iPhone等)やAndroid専用の記述ですね。
設定方法としては簡単。

すぐできるよ!
ということで、この記事では「スマホのファビコン設定方法」について解説していきます!
・スマホのファビコン設定方法【IOS(iPhone)・Android】
目次
スマホのファビコン設定方法【IOS(iPhone)・Android】
ファビコンの設定する記述は3つあります。
- 通常のファビコン
- IOS用のファビコン
- Android用のファビコン
順に解説していきますね。
まず通常のファビコン。一般的に「.ico」形式のファイルで作成されるかと思います。
下記にでてくるアイコンですね!


僕のアイコンがでてるはず!
コードはこちら。
<link rel="icon" href="./img/favicon.ico">relの値は「icon」でOK。
<!-- png -->
<link rel="icon" type="image/png" href="./img/favicon.ico">
<!-- gif -->
<link rel="icon" type="image/gif" href="./img/favicon.ico">pngやgifを使用する場合、type属性にimage/で指定する。
<!-- 16×16 -->
<link rel="icon" href="./img/favicon-16.ico" sizes="16x16">
<!-- 32×32 -->
<link rel="icon" href="./img/favicon-32.ico" sizes="32x32">サイズが違うファビコンを複数指定する場合、sizes属性にて数値を指定する。
<link rel="icon" type="image/x-icon" href="./img/favicon.ico">
!--or-->
<link rel="icon" type="image/vnd.microsoft.icon" href="./img/favicon.ico">IE9に対応したい場合、type属性に上記どちらかを指定する必要があります。
<link rel="shortcut icon" href="./img/favicon.ico">IE8以下に対応する場合、「icon」だけでなく「shortcut icon」と指定する必要があります。
次にIOS用(iPhone等)のファビコン設定ですね。
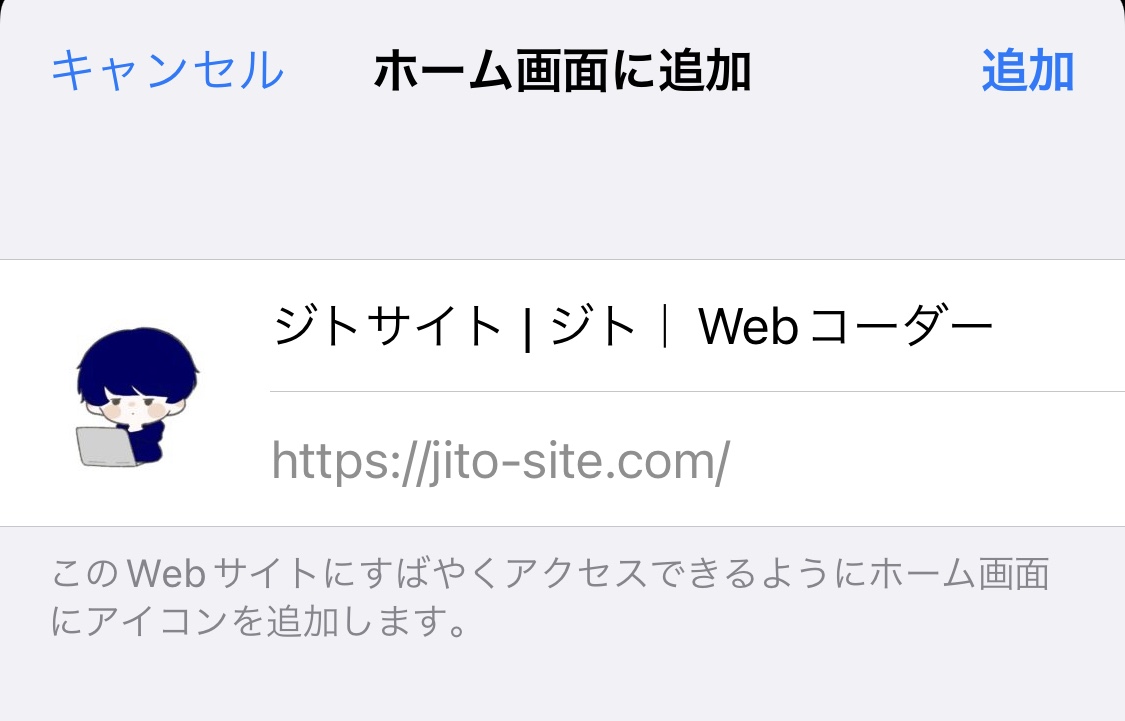
これは下記のように、スマホのホーム画面に設定されるアイコンのこと。

設定していないとサイトの頭文字がでたり、メインビジュアル画像がトリミングされたものが表示してしまう。。
見栄えをよくしたいなら、確実に設定しておくべきですね!
コードがこちら↓
<link rel="apple-touch-icon" href="./img/apple-touch-icon.png" sizes="180x180">通常のファビコンと違い「.png」画像でOK。そしてrelの値は「apple-touch-icon」を指定します。
ちなみにapple-touch-icon画像の背景は透過されません。
そのため背景をもし透過して作成していたら、真っ黒の状態になってしまいます。。それが嫌ならなるべく透過されないデザインで作成したほうが良いでしょう。
最後にAndroid用のファビコンです。
コードがこちら
<link rel="icon" type="image/png" href="./img/android-touch-icon.png" sizes="192x192">「android-touch-icon.png」というファイル名で作成してあげましょう。
ちなみにandroid-touch-icon画像の背景は透過されます。
そのため背景が透過しているデザインで作成してOK!
スマホのファビコン設定をheadタグに記述【IOS(iPhone)・Android】
最後に今まで紹介した3つのファビコン設定を、headタグに記述したコードを紹介していきます。
それがこちらですね。
<head>
<!-- 通常のファビコン -->
<link rel="icon" href="./img/favicon.ico">
<!-- IOS用のファビコン -->
<link rel="apple-touch-icon" href="./img/apple-touch-icon.png" sizes="180x180">
<!-- Android用のファビコン -->
<link rel="icon" type="image/png" href="./img/android-touch-icon.png" sizes="192x192">
</head>これで通常時、スマホ時のファビコン設定ができました!
ちなみにたまにiPhoneのファビコンが反映されない場合があります。
そんな時の解決策がこちら↓
 【解決】iPhoneでファビコンが表示されない?【apple-touch-icon】
【解決】iPhoneでファビコンが表示されない?【apple-touch-icon】 【スマホも】ファビコン画像の作成方法【IOS(iPhone)・Android】
実は「.ico」ファイルや、「apple-touch-icon」、「android-touch-icon」らの画像を一気に生成してくれるツールがあります。
それがこちら↓
https://ao-system.net/favicongenerator/
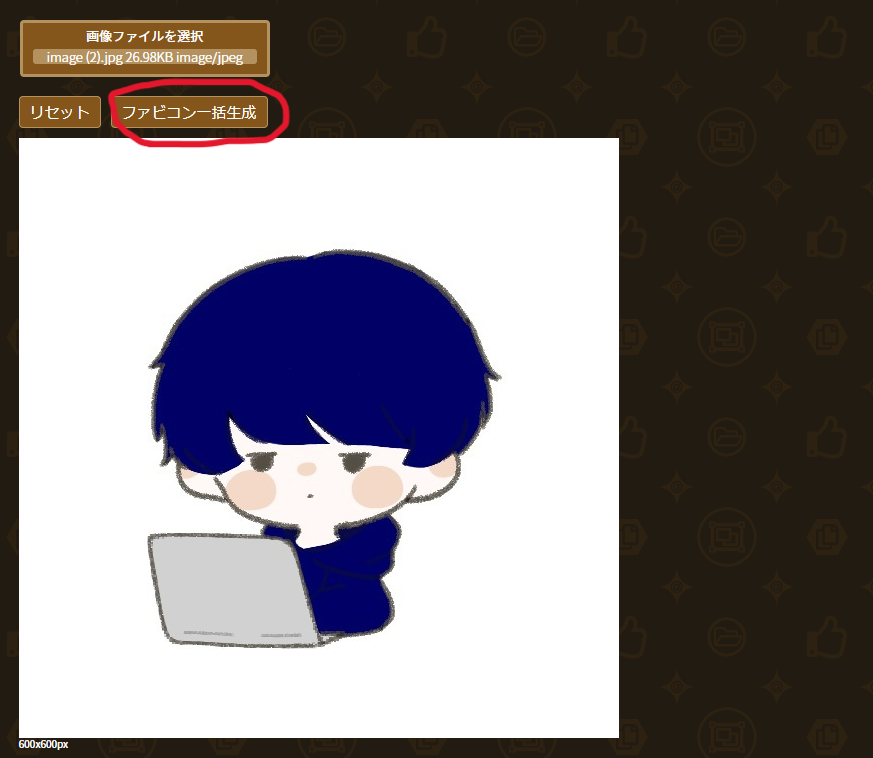
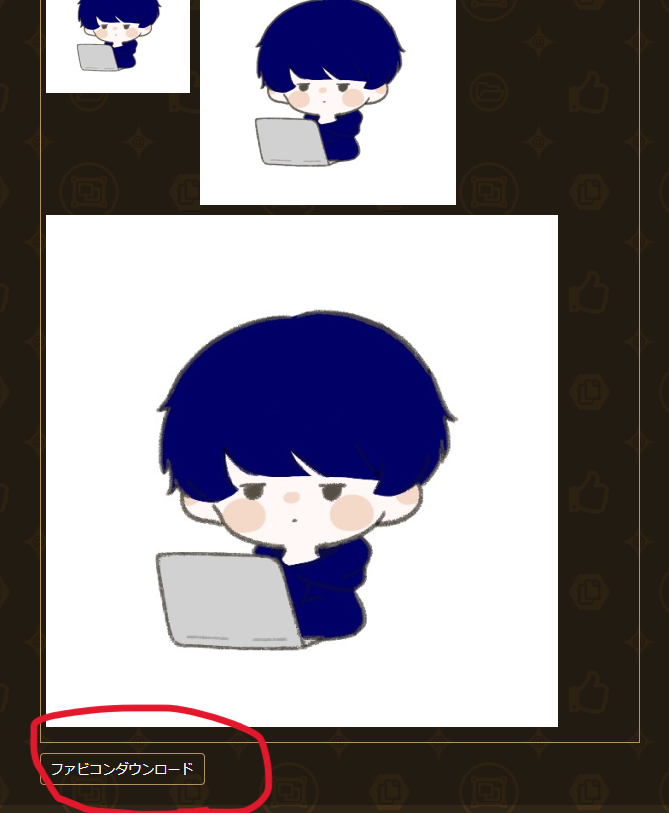
使い方はこちら↓




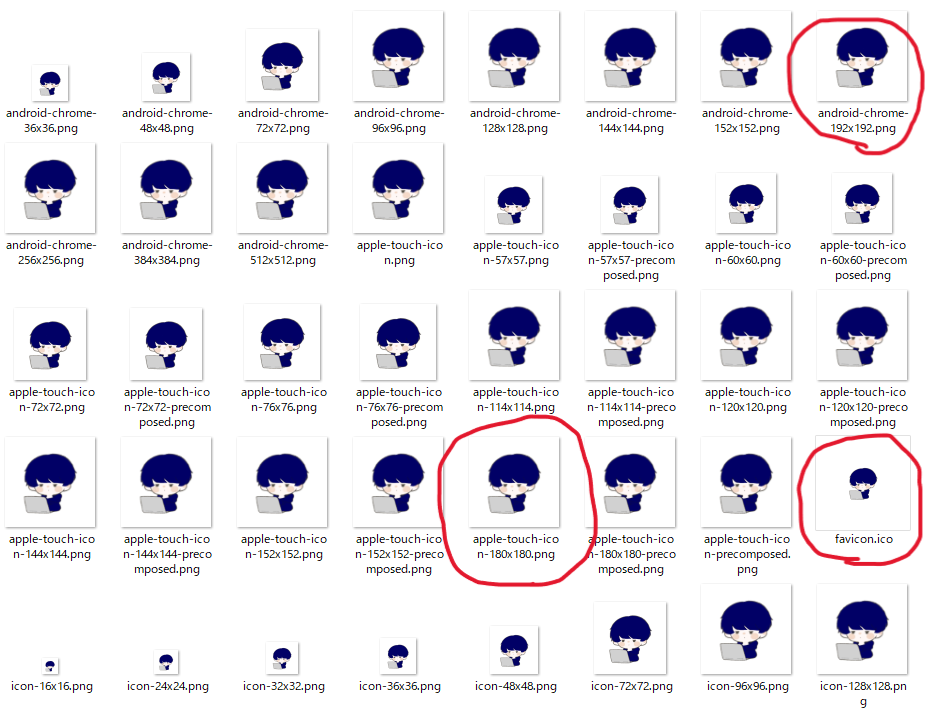
ダウンロードしてzipファイルを解凍すると、大量の画像が生成されます。初見はビビりますよね。ただ実際必要なのは赤丸で囲った3枚のみ。
「.ico」ファイルと「apple-touch-icon」「android-touch-icon」ですね。
もちろんサイズ感はそれぞれの案件で変わると思うので、その時その時で使う画像は対応しましょう!
先述した3枚の画像を、headタグで読み込むことでファビコンとして使用できます!
このツールで作成された「.ico」ファイルは、なんとマルチアイコンとなっています。つまりこれ1枚で16px,32px,48pxも対応してくれるということ。

助かります!!
【favicon】スマホのファビコン設定方法【IOS(iPhone)・Android】:まとめ
- 通常は「.ico」形式で表示
- IOS用のファビコンは「apple-touch-icon」、pngでOK、背景透過されない
- Android用のファビコンは「android-touch-icon」、pngでOK、背景透過される

スマホ用のファビコン設定はよく使うので覚えておこう!!



