
・CSSで背景色のみ透過させる方法ある?
こんな疑問にお答えします。
CSSで背景色だけ透過させたい場面があるはず。
でも要素に対してopacityで透過させたら、中にあるテキストや要素まで透過してしまいますよね。
実はbackground-colorをいじれば良いんです!

1行書けば透過できるよ!
ということで、この記事では「CSSで背景色のみ透過させる方法」について解説していきます!
・CSSで背景色のみ透過させる方法
目次
CSSで背景色のみ透過させる方法【background-color】
結論:backgrond-colorをrgbaで反映させる。
これだけです!
「#111111」とかではなく、「rgba(17,17,17,1)」で記述する感じ。
rgbaとは下記を示すもの↓
| r | red(赤) |
| g | green(緑) |
| b | blue(青) |
| a | alpha(透明度) |
rgba(「0~255」, 「0~255」, 「0~255」, 「0~1」)
というようにコンマで区切って、記述していきます。

つまり最後の「0~1」で透明度を設定していくってこと!
コードとしての使い方はこんな感じ
.hoge {
background-color: rgba(0,0,102,0.44);
}これを使った背景色がこちら↓
【CSS】background-colorをrgbaで透過させてみた!
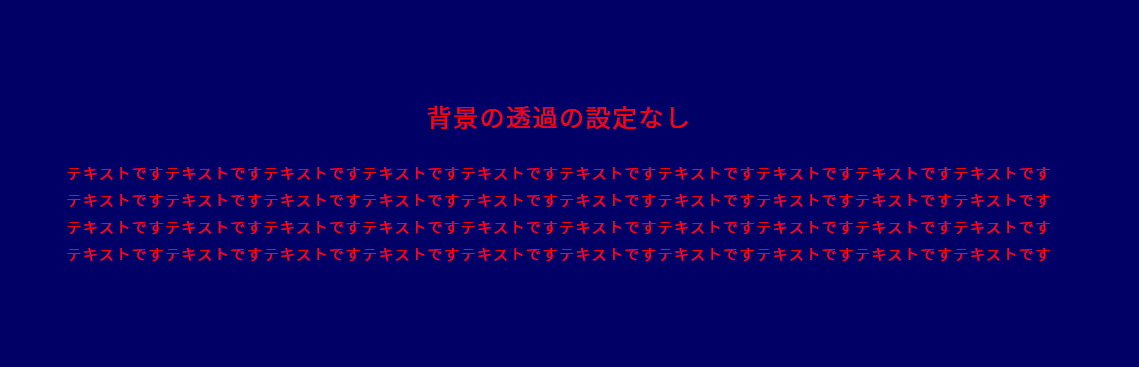
- 背景色の透過を設定しない
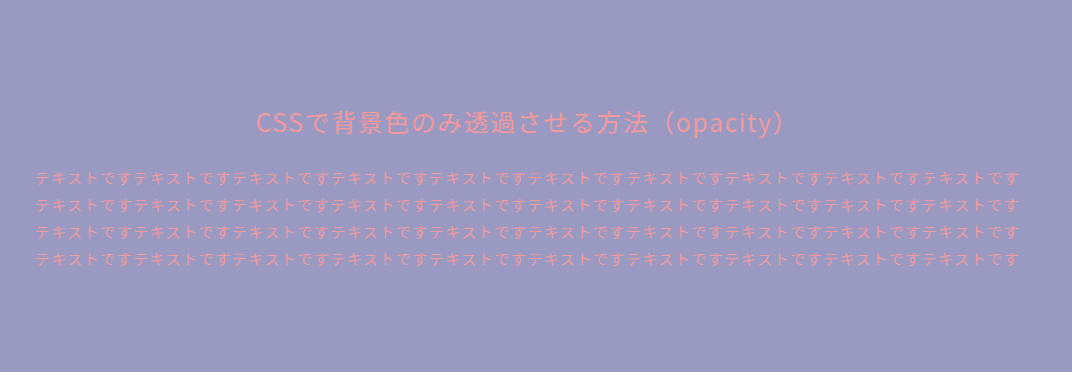
- 背景色の透過をopacityで設定
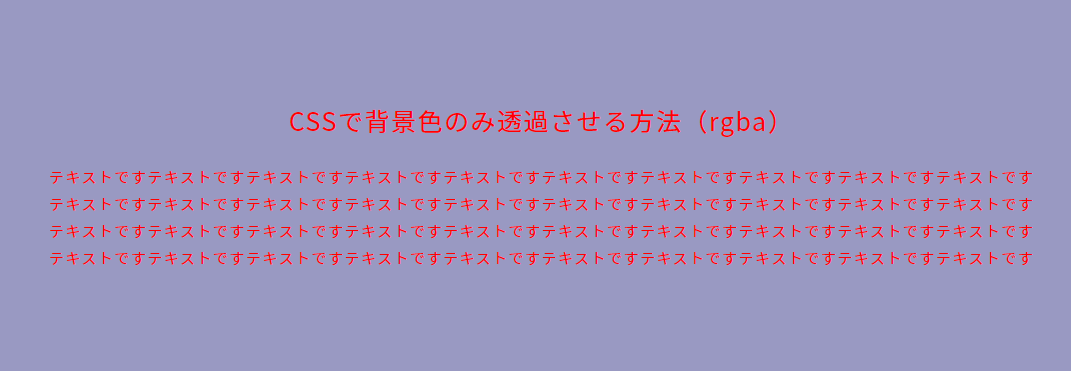
- 背景色の透過をopacityで設定
順にみていきましょう。

<div class="test__container">
<h2 class="test__title">背景の透過の設定なし</h2>
<div class="test__box">
<p class="test__text">テキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストです</p>
<p class="test__text">テキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストです</p>
</div>
<div class="test__box">
<p class="test__text">テキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストです</p>
<p class="test__text">テキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストです</p>
</div>
</div>.test__container {
color: red;
padding: 100px 20px;
margin-bottom: 60px;
background: #000066;
}まずはそのまま。わかりやすいように文字色を赤にしています。

<div class="test__container">
<h2 class="test__title">背景の透過の設定なし</h2>
<div class="test__box">
<p class="test__text">テキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストです</p>
<p class="test__text">テキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストです</p>
</div>
<div class="test__box">
<p class="test__text">テキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストです</p>
<p class="test__text">テキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストです</p>
</div>
</div>.test__container {
color: red;
padding: 100px 20px;
margin-bottom: 60px;
background: #000066;
opacity: 0.4;
}背景の透過はできてきますが、中の文字まで透過しちゃってますよね。

<div class="test__container">
<h2 class="test__title">背景の透過の設定なし</h2>
<div class="test__box">
<p class="test__text">テキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストです</p>
<p class="test__text">テキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストです</p>
</div>
<div class="test__box">
<p class="test__text">テキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストです</p>
<p class="test__text">テキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストですテキストです</p>
</div>
</div>.test__container {
color: red;
padding: 100px 20px;
margin-bottom: 60px;
background-color: rgba(0, 0, 102, 0.4);
}みごと背景色だけ透過できてますね!
background-colorをrgbaを使って記述すれば、中の要素に影響させずに背景色だけ透過することができます。
背景色の透過の違いを確認できる用に、デモサイト作成したのでご確認ください。
CSS】background-colorのカラーコードをrgbaに即変換する
実はカラーコードをrgbaに変換してくれるツールがこの世にはあります。
めちゃくちゃ助かる。。
色々ありますが、下記なんかおすすめ↓
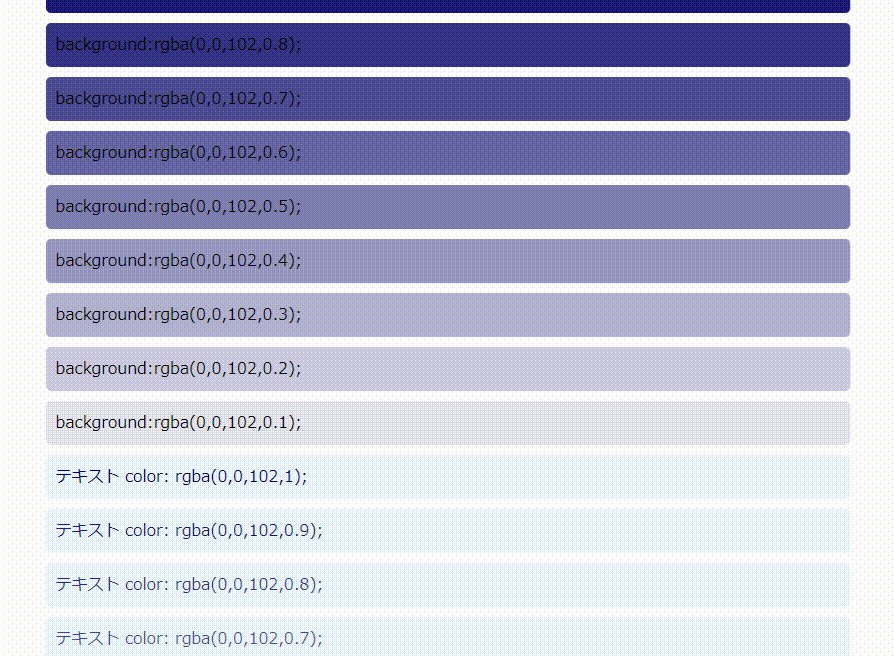
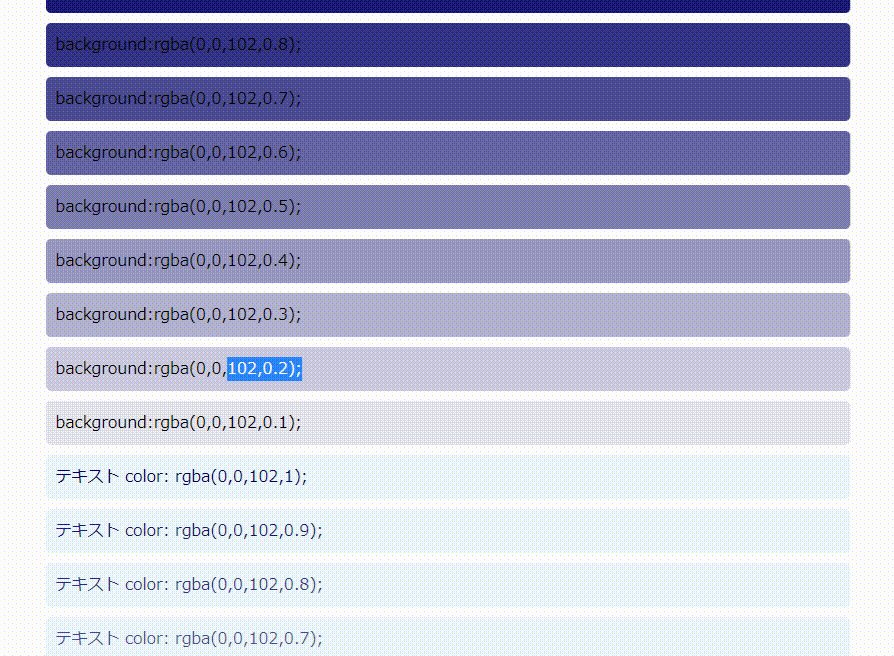
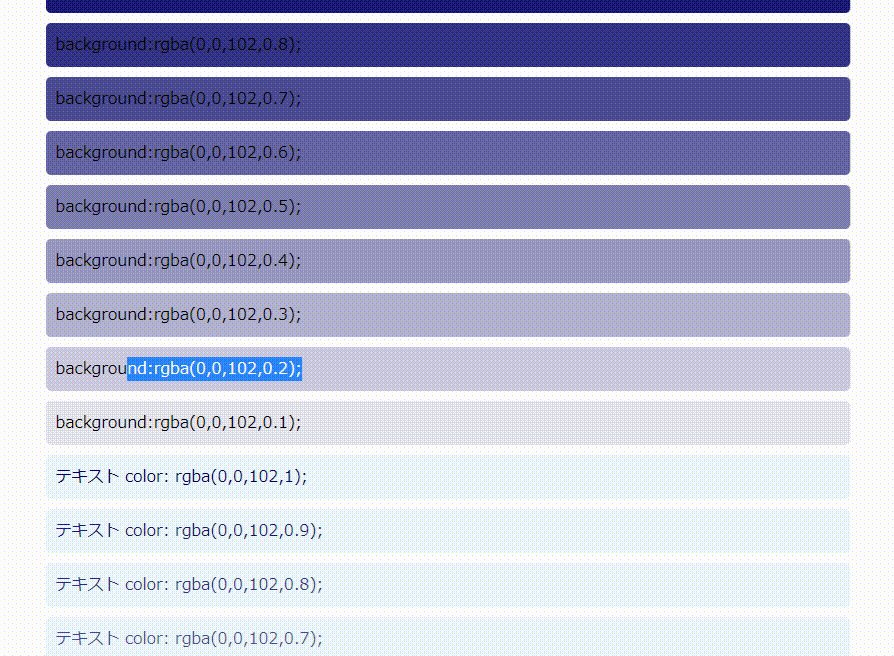
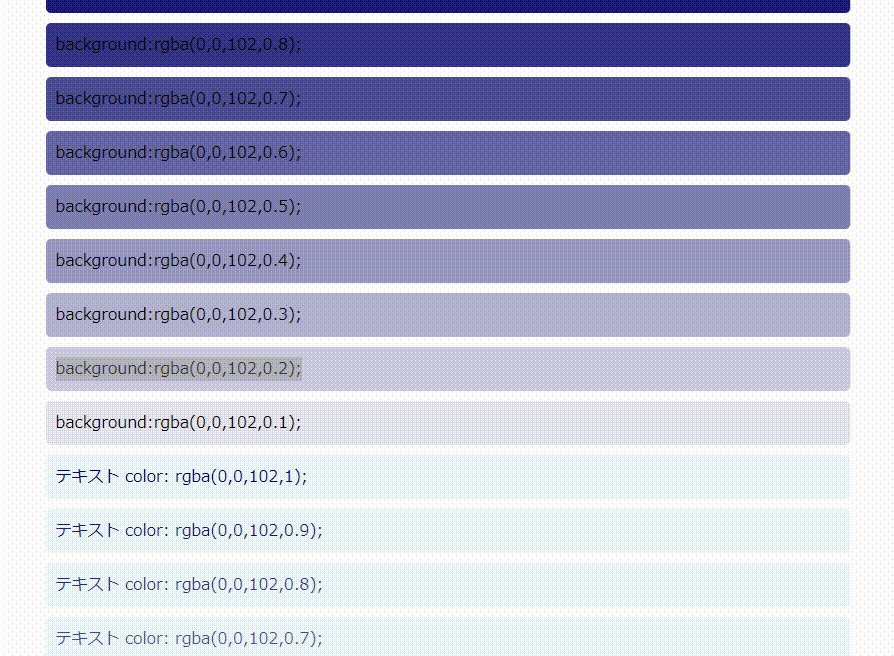
背景色だけでなく、テキストの透過まで0.1刻みで作成してくれますからね。

めちゃ便利!

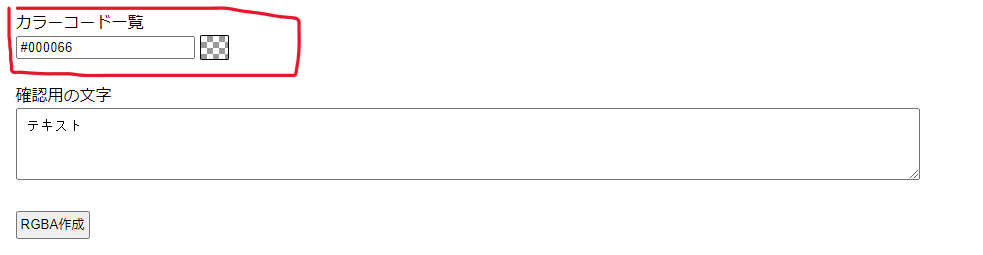
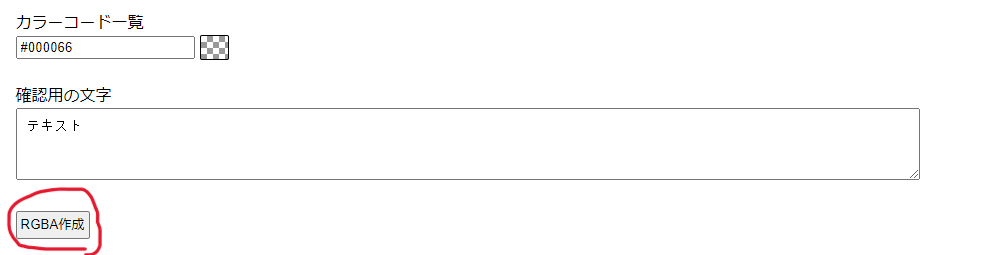
この部分にカラーコードを記述しましょう。


あとは作成されたコードをコピーするだけ。背景色だけでなく文字までが、0.1きざみで作られるのは嬉しいですよね。
【簡単】CSSで背景色のみ透過させる方法【background-color】:まとめ
- backgrond-colorをrgbaで反映させれば背景色のみ透過可能
- opacityを使うと中の要素までも透過してしまう
- ツールを使えばカラーコードをすぐrgbaに変換できる

背景色のみ透過させる方法はよく使うので覚えておこう!




